html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index05.css">
</head>
<body>
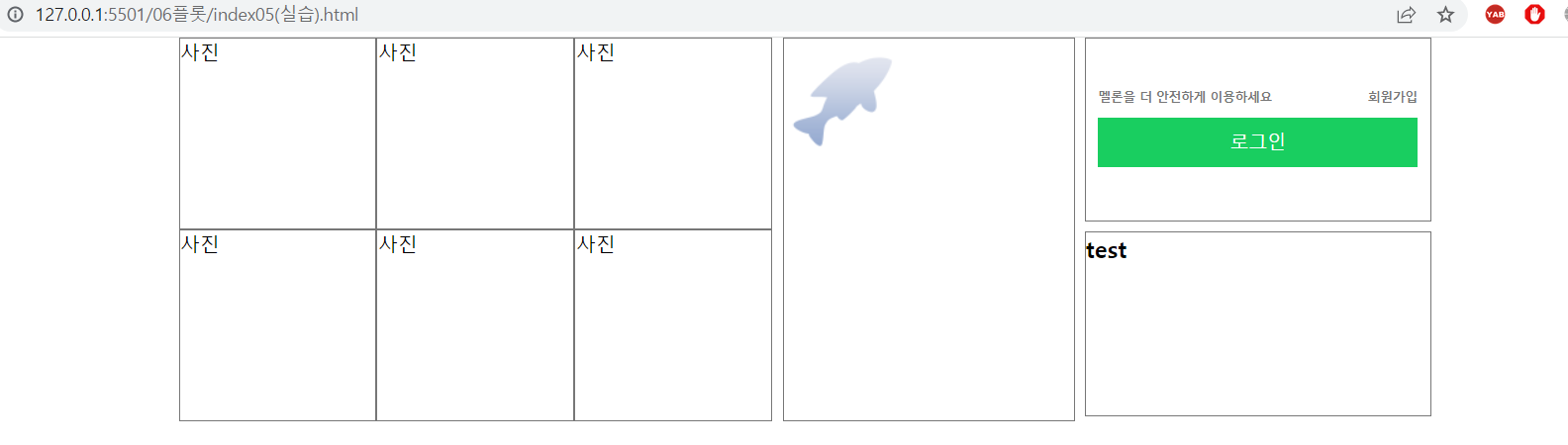
<div class="main">
<div class="photo"><!-- 사진 3x2 각 33.3333% 총 480 높이155-->
<div class="inphoto">
사진
</div>
<div class="inphoto">
사진
</div>
<div class="inphoto">
사진
</div>
<div class="inphoto">
사진
</div>
<div class="inphoto">
사진
</div>
<div class="inphoto">
사진
</div>
</div>
<div class="img"><!-- 이미지 236 왼쪽마진8 높이310-->
<img src="img/bgimg.png" alt="이미지영역">
</div>
<div class="login"><!-- 로그인 280 왼쪽마진8 -->
<div class="inner"><!-- 전체 -->
<div class="content"><!-- 글자넣기 -->
<span class="left">멜론을 더 안전하게 이용하세요</span>
<span class="right">회원가입</span>
</div>
<div style="clear:both;" class="logindiv">
<button type="button">로그인</button>
</div>
</div>
<div class="inner">
<h3 >test</h3>
</div><!-- 아래칸 -->
</div>
</div>
</body>
</html>
css
*{
padding:0;
margin:0;
list-style:none;
}
.main {
width: 1020px;
margin: 0 auto;
overflow: hidden;
}
.photo {
width: 480px;
overflow: hidden;
float: left;
box-sizing: border-box;
}
.main .photo .inphoto {
width: 33.3333%;
height: 155px;
float: left;
box-sizing: border-box;
border: 1px solid #777;
}
.img {
width: 236px;
height: 310px;
margin-left: 8px;
float: left;
border: 1px solid #777;
box-sizing:border-box;
}
.login {
width: 280px;
height: 310px;
margin-left: 8px;
float: left;
box-sizing:border-box;
}
.inner{
border: 1px solid #777;
height:147px;
margin-bottom:8px;
}
.content {
padding:10px 10px;
margin-top:30px;
overflow: hidden;
font-size: 10px;
font-weight: bold;
color:#777;
}
.content .left {
float: left;
}
.content .right {
float: right;
}
.logindiv{
padding:0 10px;
}
.logindiv button{
background-color:#19ce60;
border:none;
color:#fff;
font-size: 15px;
font-weight: 500;
padding: 10px 60px;
cursor:pointer;
text-decoration: none;
display: block;
text-align: center;
width:100%
}
'HTML·CSS' 카테고리의 다른 글
| 221222 HTML CSS position:sticky (0) | 2022.12.22 |
|---|---|
| 221222 HTML CSS position:fixed (0) | 2022.12.22 |
| 221222 HTML CSS Position (0) | 2022.12.22 |
| 221221 HTML CSS 플롯 실습2 (0) | 2022.12.21 |
| 221221 HTML CSS 플롯 실습 (0) | 2022.12.21 |



