HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index01.css">
</head>
<body>
<header>
<img src="img/logo.jpg" alt="로고">
</header>
<div class="menu">
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴1</a></li>
</ul>
</div>
<section class="fimg"><!-- 그림4개 -->
<ul>
<li>
<img src="img/item01.png" alt="아이템">
<p>iPhone</p>
</li>
<li>
<img src="img/item02.png" alt="아이템">
<p>iPod</p>
</li>
<li>
<img src="img/item03.png" alt="아이템">
<p>iPad</p>
</li>
<li>
<img src="img/item01.png" alt="아이템">
<p>iPhone</p>
</ul>
</section>
<section class="content">
<div>
<aside class="left">
<img src="img/side01.png" alt="s1">
<img src="img/side02.png" alt="s2">
</aside>
</div>
<div class="middle">
<img src="img/ipad.jpg" alt="ipod">
</div>
<div>
<aside class="right">
<img src="img/side03.png" alt="s3">
<img src="img/side04.png" alt="s4">
</aside>
</div>
</section>
<aside class="topbutton">
<a href="#">top</a>
</aside>
</body>
</html>
CSS
*{
margin:0;
padding: 0;
list-style: none;
}
body{
background-image: url('img/bg.png');
}
header{
text-align: center;
padding:15px;
}
.menu{
background-color: black;
text-align: center;
}
.menu ul li{
display:inline;
}
.menu ul li a{
display: inline-block;
width:80px;
height:60px;
text-decoration: none;
color:#fff;
line-height: 60px;
font-weight: 1000;
font-size: medium;
}
.menu ul li a:hover{
background-color: #5f5c5c;
}
.fimg{
text-align: center;
background-color: white;
padding:10px 0;
}
.fimg ul{
overflow: hidden;
margin: 0 auto;
width:960px;
}
.fimg ul li{
float:left;
width:25%;
box-sizing: border-box;
}
.content{
position:relative;
width:700px;
margin: 0 auto;
}
.content .left{
position:absolute;
top:0;
left:-221px;
}
.content .right{
position:absolute;
top:0;
right:-221px;
}
.content img{
display: block;
margin-bottom: 20px;
}
.topbutton a{
position:fixed;
text-align: center;
line-height:50px;
top:0;
right:0;
width:50px;
height: 50px;
background-color: red;
color: white;
text-decoration: none;
}

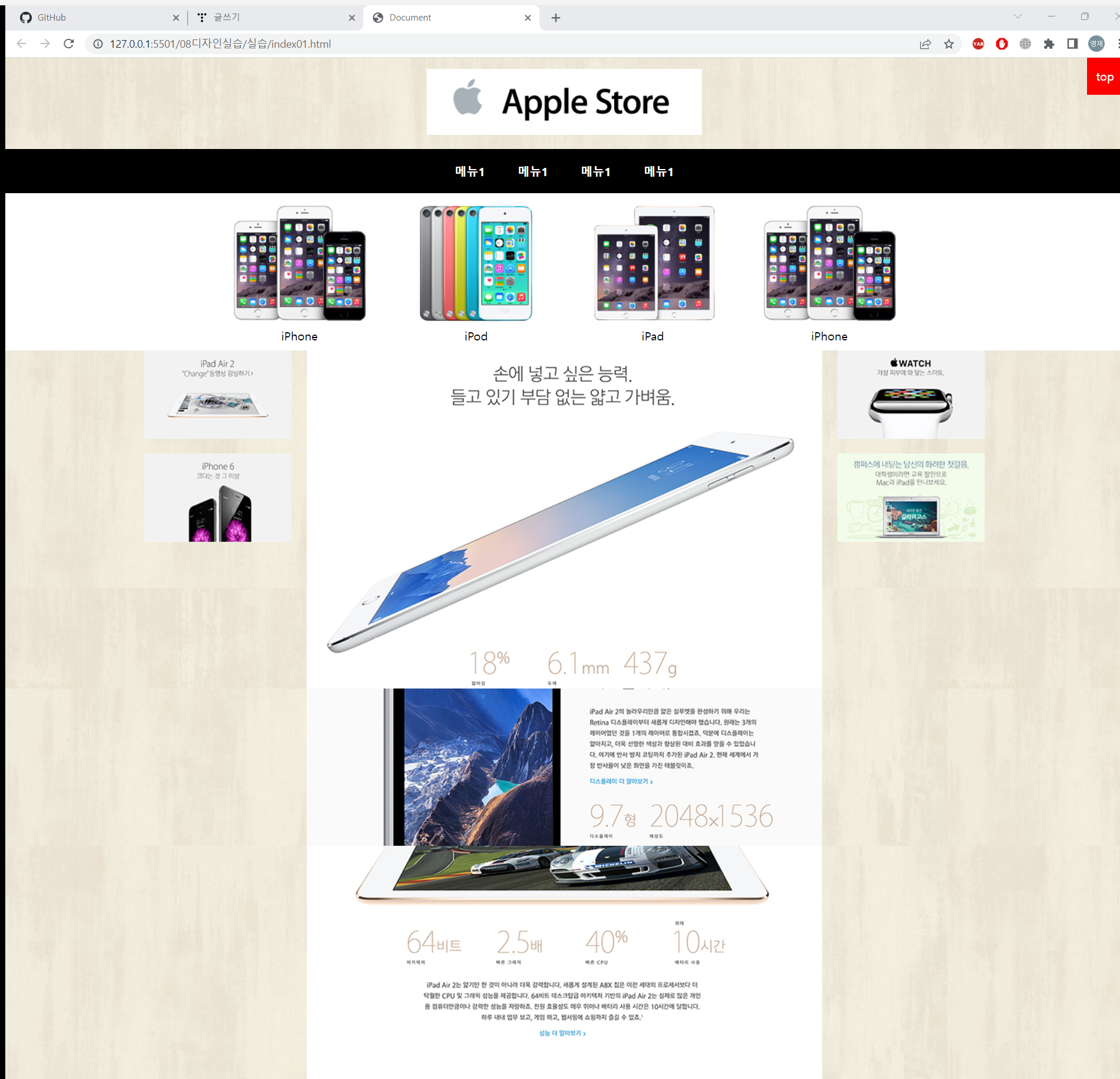
가운데 긴 사진을 relative로, 좌우 작은 사진을 abolute로 해서 left, right를통해 위치 지정
메뉴 아래의 4개 사진은 ul에서 화면보다 작게 크기를 정하고 li에서 각 크기를 %로 준 뒤, float:left로.
이렇게 하면 화면을 줄여도 사진이 겹쳐지지 않는다.
'HTML·CSS' 카테고리의 다른 글
| 221226 HTML CSS 부트스트랩 (0) | 2022.12.26 |
|---|---|
| 221223 HTML CSS 실습2 (0) | 2022.12.23 |
| 221222 HTML CSS position 실습 (0) | 2022.12.22 |
| 221222 HTML CSS 그림자속성 (0) | 2022.12.22 |
| 221222 HTML CSS position:sticky (0) | 2022.12.22 |


