modal
data-js영역
data-target="#~"
->id를 통해 아래 div와 연결되는 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css링크 -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 제이쿼리 링크 -->
<script src="jquery/jquery-3.6.3.min.js"></script>
<!-- 부트스트랩 테마가 필요하면 이쯤 추가 -->
<!-- js링크 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!-- Trigger the modal with a button -->
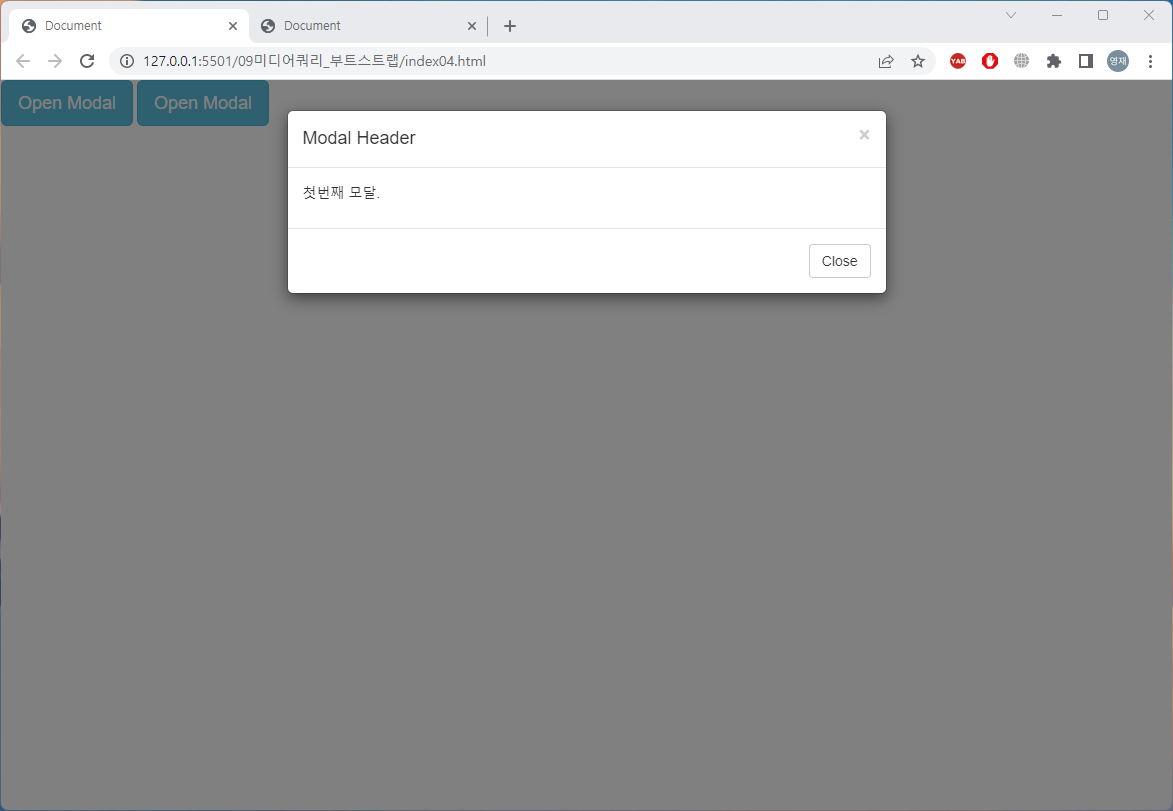
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
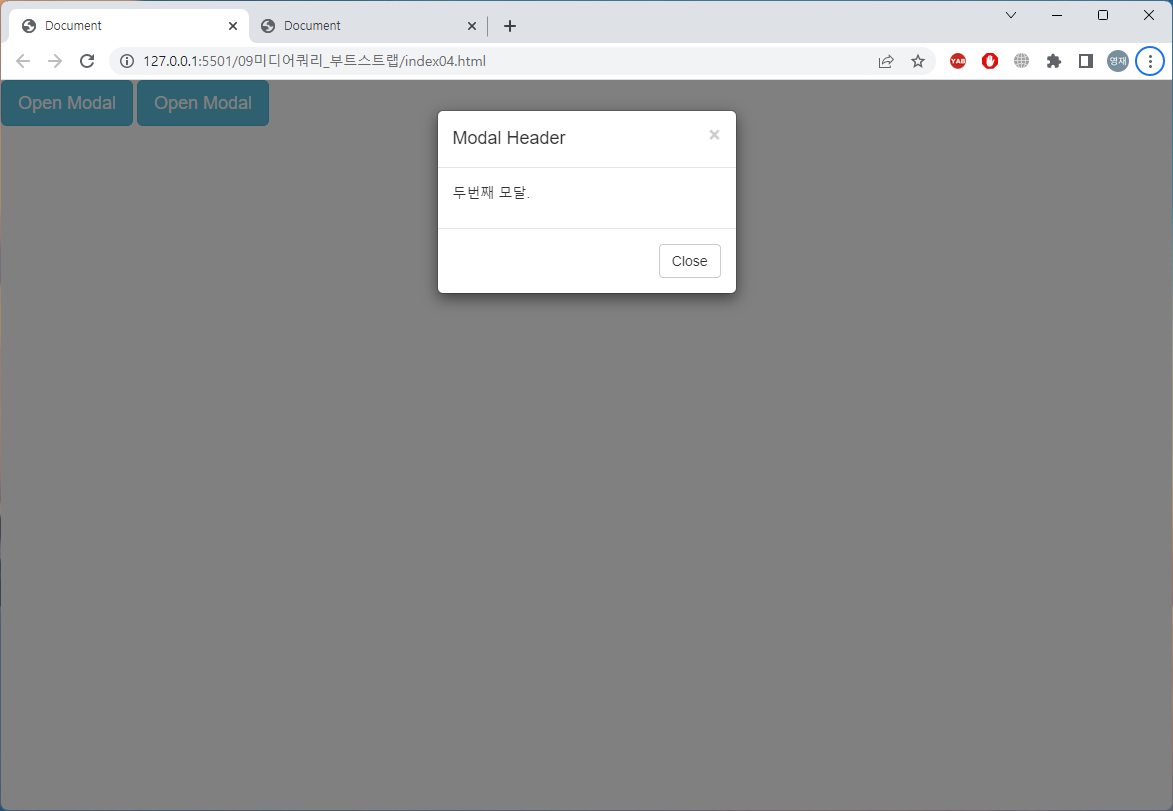
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#home">Open Modal</button>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>첫번째 모달.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div id="home" class="modal fade" role="dialog">
<div class="modal-dialog modal-sm">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>두번째 모달.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>


'HTML·CSS' 카테고리의 다른 글
| 221227 HTML CSS 디자인커스터마이징 실습 (0) | 2022.12.27 |
|---|---|
| 221226 HTML CSS 디자인커스터마이징 (0) | 2022.12.26 |
| 221226 HTML CSS 부트스트랩 GRID input과 button (0) | 2022.12.26 |
| 221226 HTML CSS 반응형디자인 (0) | 2022.12.26 |
| 221226 HTML CSS 부트스트랩 (0) | 2022.12.26 |



