배열을 조작하는 다양한 함수는 엄청나게 많다. MDN에서 확인하고 사용할 것.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//배열을 조작하는 다양한 함수
//MDN
var arr = [1,2,3,4,5];
//배열 마지막에 추가 push()
arr.push(6);
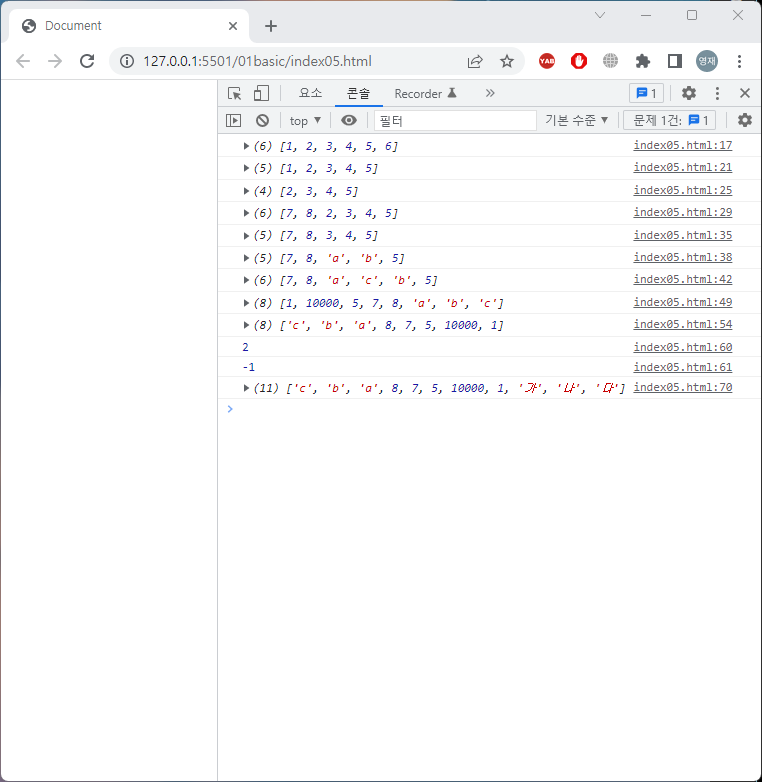
console.log(arr);
//배열 마지막 요소 제거 pop()
arr.pop();
console.log(arr);
//배열 첫번째 요소 제거 shift()
arr.shift();
console.log(arr);
//배열 첫번째 요소 추가 unshift()
//js는 매개변수가 유연함. 하나일수도 두개일수도 여러개일수도. 넣어보고 되면 되는 문법, 안되면 안되는 문법
arr.unshift(7,8);
console.log(arr);
//배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용 변경 splice()
//중간요소를 변경할 때 사용
//변경 시작할 인덱스,삭제할 개수,추가할 값
arr.splice(2,1);//2번 인덱스의 1개 삭제
console.log(arr);
arr.splice(2,2,'a','b');//2번 인덱스의 2개 삭제, 2개 추가
console.log(arr);
//삭제는 안하고 추가만
arr.splice(3,0,'c');
console.log(arr);
//배열 정렬 sort()->사전등재순
//숫자는 큰 숫자가 아니라 앞자리수를 비교함.
arr.unshift(1);
arr.unshift(10000);
arr.sort();
console.log(arr);
//배열 뒤집기 reverse()
arr.reverse();
console.log(arr);
//배열에서 지정된 요소를 찾기
//찾기 시작할 인덱스를 줄 수도 있다.
//없으면 -1을 반환한다.
console.log( arr.indexOf('a') ); //발견된 위치 2
console.log(arr.indexOf('a',3));//3번째 위치부터 a를 탐색, 값이 없다면 -1반환
if(arr.indexOf('a')!=-1){
//a가 있으면
}
//배열 합치기 concat()
var arr2=['가','나','다'];
var newArr=arr.concat(arr2);
console.log(newArr);
//filter, foreach, join, map 등등 자주사용됨
</script>
</body>
</html>
sort일때 1, 123, 10000이 있으면 sort 후 1, 100000, 123이 된다. 사전등재순과 같이 생각하면 된다.
이외에도
filter, foreach, join, map 등 알아야 할 함수가 많다.
함수에 커서를 두었을 때 뜨는 구문 해석
ex)
.unshift(...itemts:number[]):number
->(아이템들이 들어감: 타입):반환
'JS' 카테고리의 다른 글
| 221228 JS 반복문 (0) | 2022.12.28 |
|---|---|
| 221228 JS 조건문 (0) | 2022.12.28 |
| 221228 JS 배열선언 (0) | 2022.12.28 |
| 221228 JS 변수타입 비교연산자 (0) | 2022.12.28 |
| 221227 JS 기초2 (0) | 2022.12.27 |



