js가 var변수로 인해 가지고 있는 특징
클로저(Closures)
클로저는 함수와 함수가 선언된 어휘적 환경의 조합이다.
클로저를 이해하려면 자바스크립트가 어떻게 변수의 유효범위를 지정하는지(Lexical scoping)를
먼저 이해해야 한다.
Lexical scoping: 변수가 어디에서 사용가능한지 알기 위해 그 변수가 소스코드 내 어디에 선언되었는지를 고려하는 것
클로저는 내부함수를 이용해서
외부함수 내부에서 선언된 변수를
외부함수 밖에서 사용하는 것.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//클로저 - 내부함수를 이용해서 외부함수의 변수에 접근할 수 있는 환경을 만들어 준다.
//렉시칼 스코프 - 함수의 선언위치에 따라서 상위 스코프를 결정하게 된다.
/*
var a =1;
function x(){
a=10;
console.log(a);//10
}
x();
var b=1;
function y(){
var b=10;
z();
}
function z(){
console.log(b);
}
y();//실행->b는 1
*/
//클로저
function func1(){
var a = 1;
//1st
// var b = function(){
// return a;
// }
// return b;
//2nd
return function(){
return a;
}
}//a의 범위는 여기까지.
//console.log(a); //err
var result=func1();
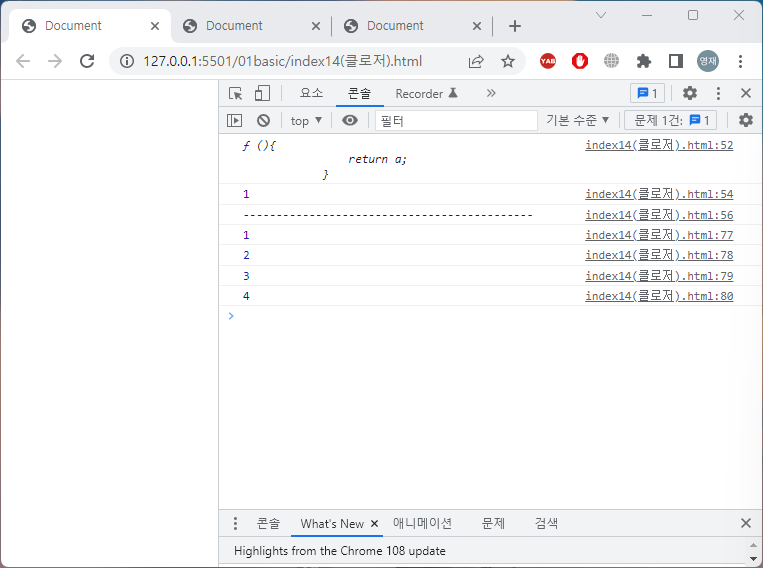
console.log(result);//result는 내부함수
var x=result();
console.log(x);//1. x는 a값
console.log('--------------------------------------------');
//클로저가 아닌 상황
/*
function compute(){
var count =0;
return ++count;
}
console.log(compute()); //1
console.log(compute()); //1
*/
//클로저 환경
function compute(){
var count = 0;//private변수.
return function(){
return ++count;
}
}
var result2 = compute();//result2는 내부함수
console.log(result2());//1
console.log(result2());//2
console.log(result2());//3
console.log(result2());//4
</script>
</body>
</html>
var b=1;
function y(){
var b=10;
z();
}
function z(){
console.log(b);
}
y();//실행->b는 1위치가 중요.
y함수가 호출되어 z함수가 호출될 때
z함수는 y함수와 동등한 위치에 있다.
따라서 var b=1을 가져옴
이런 현상을 피하기 위해 클로저 사용.
'JS' 카테고리의 다른 글
| 221228 JS 객체 (0) | 2022.12.28 |
|---|---|
| 221228 JS 클로저은닉 (0) | 2022.12.28 |
| 221228 JS 전역변수 지역변수 (0) | 2022.12.28 |
| 221228 JS 함수의 가변인자 (0) | 2022.12.28 |
| 221228 JS 함수-익명함수, 즉시실행함수 (0) | 2022.12.28 |



