노드 생성, 추가
createElement() : 요소를 생성. ()안에 태그타입을 넣으면 됨
createTextNode() : 텍스트를 생성. createElement가 대체.
appendChild() : 요소를 부모 자식 관계로 넣어줌. 어떤 태그에 자식으로.
innerHTML= : 요소를 HTML방식으로 생성
insertBefore(삽입노드, 기준노드) : 기준노드 앞에 삽입노드 추가
ex)
<button type="button" id="add">추가</button>
<script>
function test(){
var div=document.createElement("div");
document.body.appendChild(div);
}
var add=document.getElemnetByID("add");
add.onclick=test;
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- innerHTML -->
<div class="inner1">
</div>
<button class="btn">태그생성</button>
<script>
var inner1=document.querySelector(".inner1")
var btn=document.querySelector(".btn");
//문자열의 형태로 태그를 자식으로 넣는다.
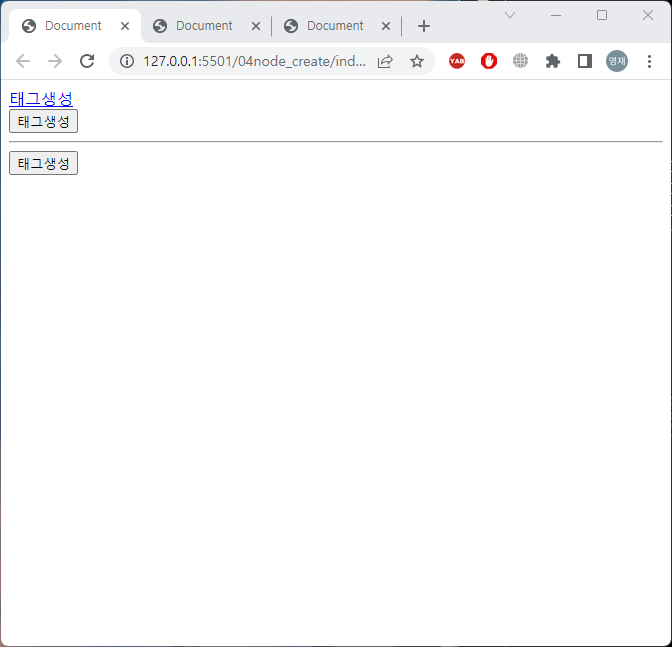
btn.addEventListener("click",function(){
inner1.innerHTML ="<div><a href='#'>태그생성</></div>"
})
</script>
<hr>
<div class="inner2">
<!--
<input type="checkbox" name="add" value="1">1
<input type="checkbox" name="add" value="2">2
<input type="checkbox" name="add" value="3">3
<input type="checkbox" name="add" value="4">4
<input type="checkbox" name="add" value="5">5
-->
</div>
<button class=btn2>태그생성</button>
<script>
var inner2 = document.querySelector(".inner2");
var btn2=document.querySelector(".btn2");
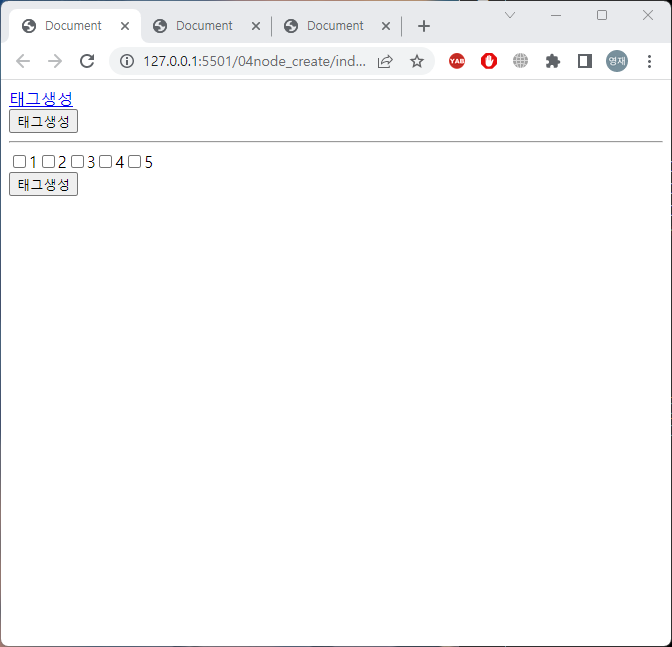
btn2.onclick = function(){
var str='';
for(var i=1;i<=5;i++){
str+='<input type="checkbox" name="add" value="'+i+'">'+i;
}
inner2.innerHTML = str;
}
</script>
</body>
</html>


'JS' 카테고리의 다른 글
| 221230 JS 노드생성,추가 실습 (0) | 2022.12.30 |
|---|---|
| 221230 JS 노드생성,추가 - appendChild (0) | 2022.12.30 |
| 221230 JS css제어 실습2 -onfocus와 onblur (0) | 2022.12.30 |
| 221230 JS css제어 실습 (0) | 2022.12.30 |
| 221230 JS css제어 (0) | 2022.12.30 |



