클래스 속성 제어
className() : 클래스명을 얻음. 가진 클래스를 모두 문자열로. ""가 없다.
classList() : 가진 클래스명들을 list형태로 얻음.
->length를 하면 길이를, value를 하면 ""가 포함된 문자열로 얻음.
->개발자도구 콘솔에서 [Prototype]을 누르면 사용가능한 함수들을 확인할 수 있음.
이중 반드시 알아두어야 할 것
- add() : 클래스명 추가.
- contains() : 클래스명이 있는지 확인. 매개변수는 string, 반환은 boolean.
- remove() : 클래스명 제거.
- toggle() : 있으면 제거, 없으면 추가.
()안에 값을 넣을 수 있음. ,로 여러 값 넣기 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
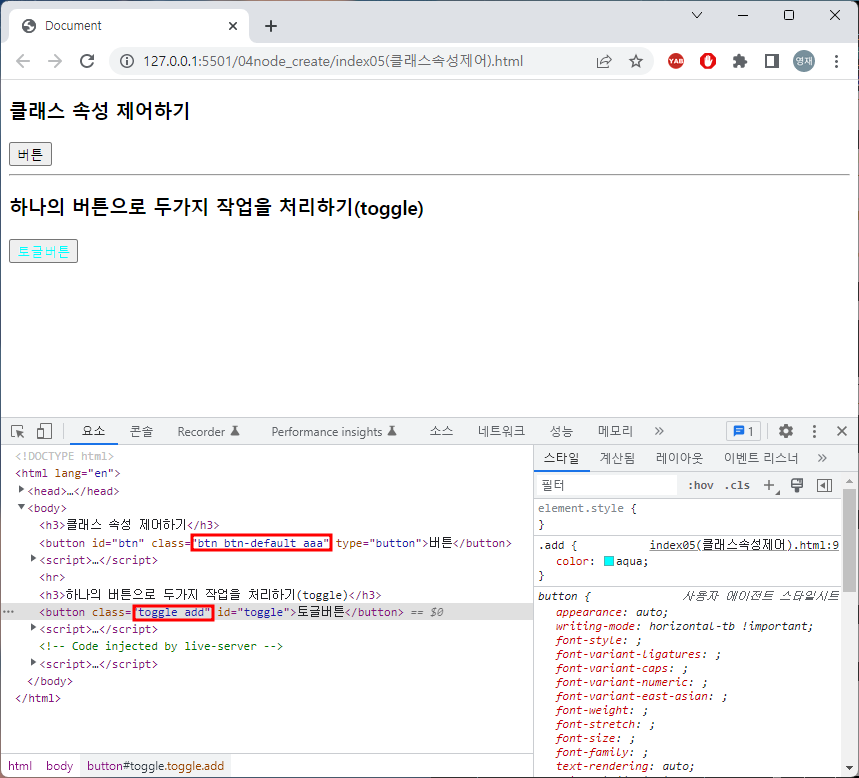
.add{
color:aqua;
}
</style>
</head>
<body>
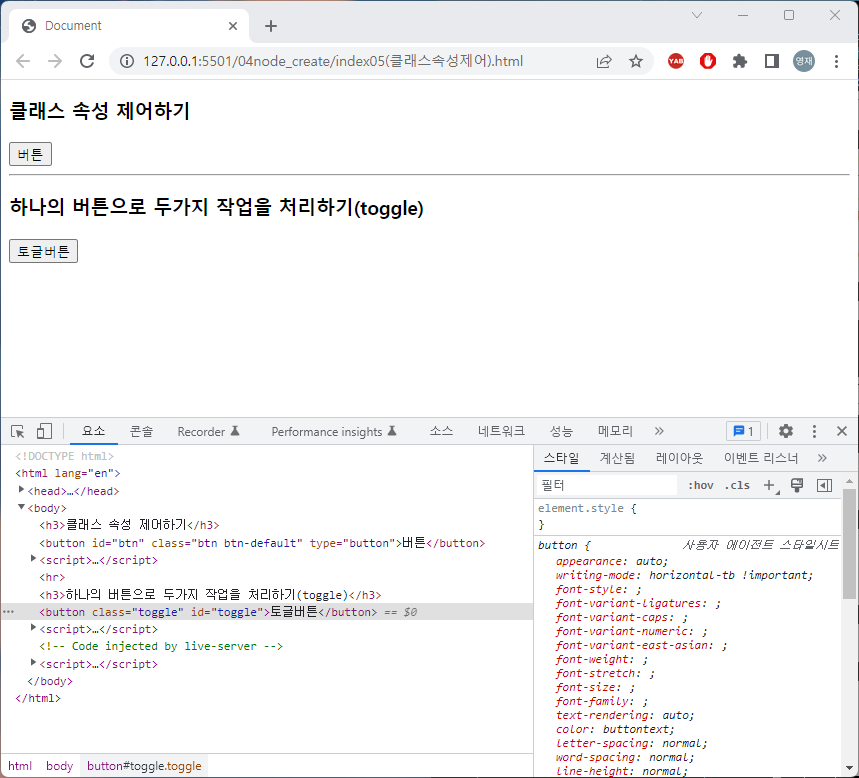
<h3>클래스 속성 제어하기</h3>
<button id="btn" class="btn btn-default" type="button">버튼</button>
<script>
var btn = document.getElementById("btn");
btn.addEventListener("click",function(){
//태그에 속성변경-->
//클래스는 키워드라 안됩니다.
//console.log(btn.className);//클래스명을 얻음
//console.log(btn.classList);//가진 클래스를 list형태로 얻음.
// btn.classList.add("newBtn");//클래스명 추가
// btn.classList.remove("btn-default");//클래스명 삭제
// if(btn.classList.contains("btn")){
// console.log('btn 클래스는 존재함');
// }
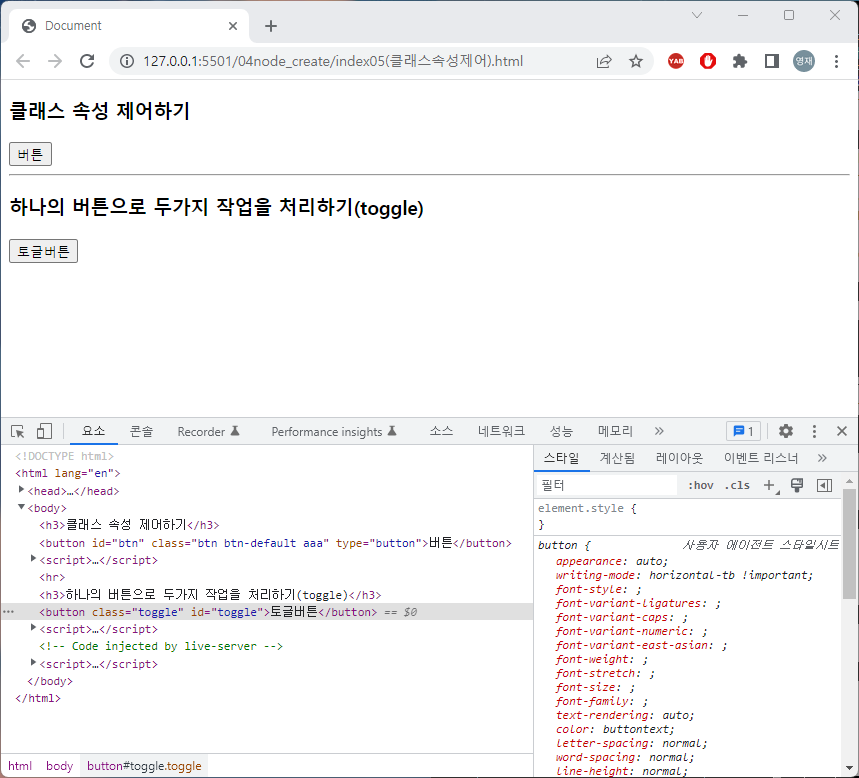
btn.classList.toggle("aaa");//있으면 제거, 없으면 추가
})
</script>
<hr>
<h3>하나의 버튼으로 두가지 작업을 처리하기(toggle)</h3>
<button class="toggle" id="toggle">토글버튼</button>
<script>
var toggle = document.getElementById("toggle");
toggle.onclick=function(){
//css, class제거
// if(toggle.classList.contains("add")){//add가 포함되어있다면
// toggle.style.color="black";
// toggle.classList.remove("add");
// }else{
// toggle.style.color="aqua";
// toggle.classList.add("add");
// }
toggle.classList.toggle("add");
}
</script>
</body>
</html>


'JS' 카테고리의 다른 글
| 230103 JS 이벤트객체 (0) | 2023.01.03 |
|---|---|
| 230103 JS 클래스 속성제어-toggle실습 (0) | 2023.01.03 |
| 230102 JS 노드생성,이동,삭제 실습 (1) | 2023.01.02 |
| 230102 JS 노드삭제 (1) | 2023.01.02 |
| 230102 JS 부모노드, 자식노드 선택, 노드이동 (0) | 2023.01.02 |



