<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li {
display: inline-block;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
thead th,
tbody td {
border: 1px solid black;
}
</style>
</head>
<body>
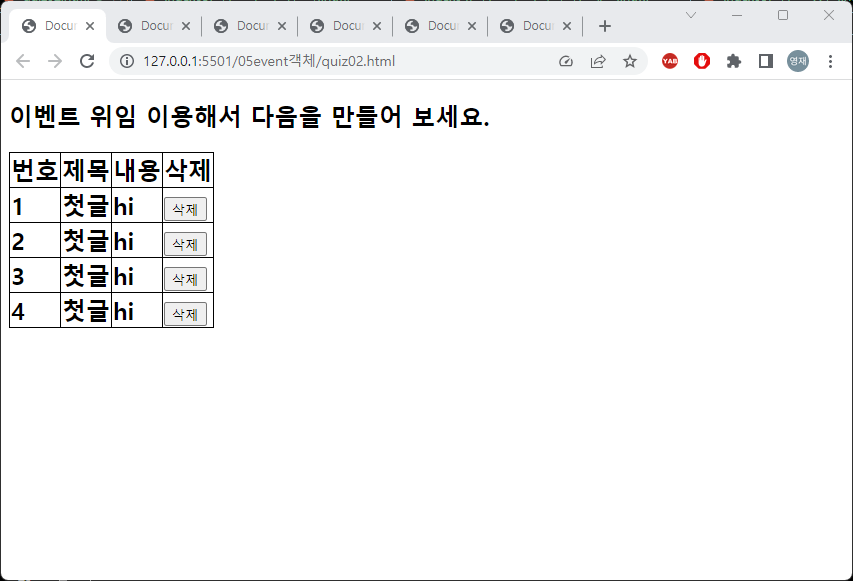
<h2>이벤트 위임 이용해서 다음을 만들어 보세요.<h2>
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>내용</th>
<th>삭제</th>
</tr>
</thead>
<tbody class="list">
<tr>
<td>1</td>
<td>첫글</td>
<td>hi</td>
<td><button type="button">삭제</button></td>
</tr>
<tr>
<td>2</td>
<td>첫글</td>
<td>hi</td>
<td><button type="button">삭제</button></td>
</tr>
<tr>
<td>3</td>
<td>첫글</td>
<td>hi</td>
<td><button type="button">삭제</button></td>
</tr>
<tr>
<td>4</td>
<td>첫글</td>
<td>hi</td>
<td><button type="button">삭제</button></td>
</tr>
</tbody>
</table>
<script>
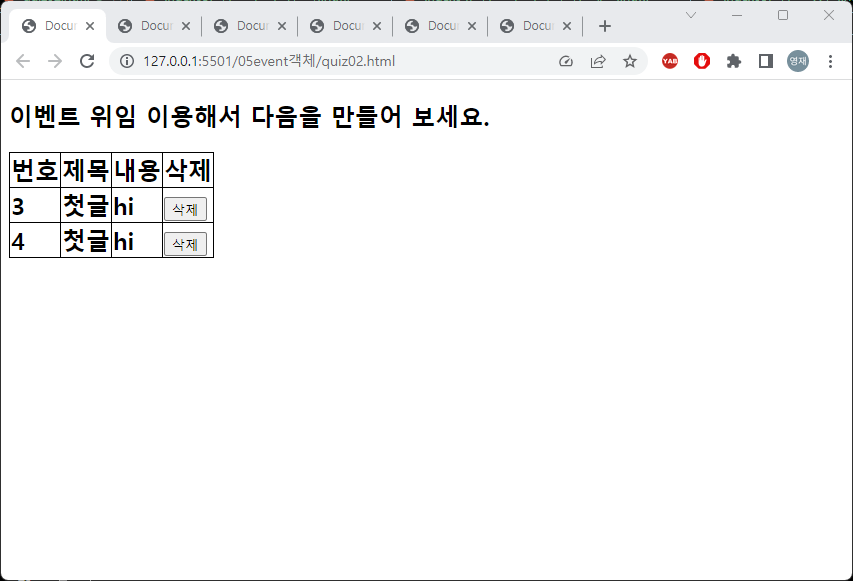
var list = document.querySelector(".list");
list.addEventListener("click", function (e) {
if (e.target.tagName != "BUTTON") return;
e.target.parentElement.parentElement.remove();
})
</script>
</body>
</html>

'JS' 카테고리의 다른 글
| 230103 JS 이벤트전파와 여러클래스 (0) | 2023.01.03 |
|---|---|
| 230103 JS 이벤트 전파의 원리 (0) | 2023.01.03 |
| 230103 JS 이벤트객체 활용 실습 (0) | 2023.01.03 |
| 230103 JS 이벤트객체 (0) | 2023.01.03 |
| 230103 JS 클래스 속성제어-toggle실습 (0) | 2023.01.03 |



