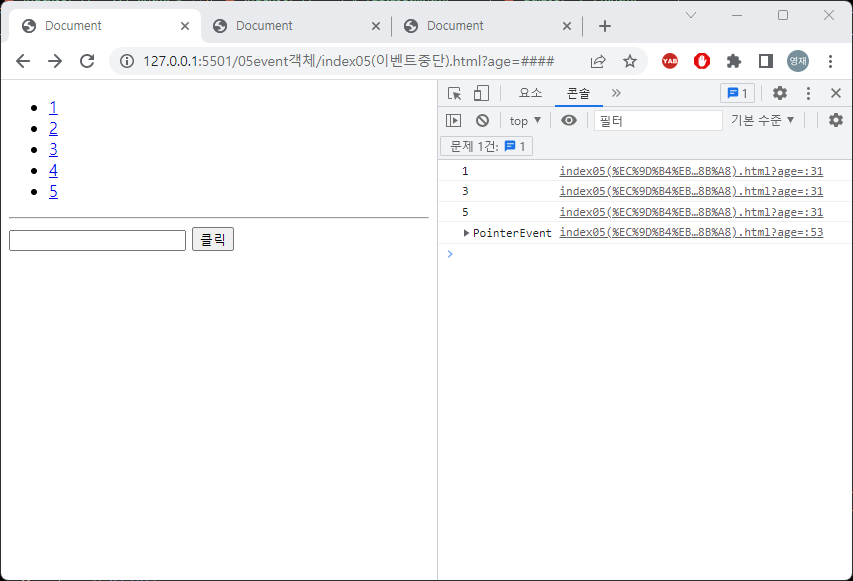
★event.preventDefault()
태그중에서는 고유특성으로 이벤트를 가지고 있는 태그들이 있다.
a태그, submit태그가 그 예시
얘네한테 이벤트를 걸려면 event.preventDefault()로 중단시켜줘야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<ul class="page">
<li><a href="list.board">1</a></li>
<li><a href="list.board">2</a></li>
<li><a href="list.board">3</a></li>
<li><a href="list.board">4</a></li>
<li><a href="list.board">5</a></li>
</ul>
</div>
<script>
var page = document.querySelector(".page");
page.onclick=function(){
event.preventDefault();//a태그 or submit이 가진 기본이벤트를 중단
if(event.target.tagName!="A") return;//a태그가 아니라면 종료
console.log(event.target.innerHTML);
//....처리....
}
</script>
<hr>
<form action="https://www.naver.com">
<input type="text" name="age">
<input type="submit" value="클릭" id="btn">
</form>
<script>
var btn = document.querySelector("#btn");
btn.onclick=function(){
event.preventDefault();//submit의 고유이벤트 중단
//......처리
console.dir(event);
}
</script>
</body>
</html>

'JS' 카테고리의 다른 글
| 230103 JS 토글탭 실습 (0) | 2023.01.03 |
|---|---|
| 230103 JS dataset (1) | 2023.01.03 |
| 230103 JS 이벤트전파와 여러클래스 (0) | 2023.01.03 |
| 230103 JS 이벤트 전파의 원리 (0) | 2023.01.03 |
| 230103 JS 이벤트객체 활용 실습2 (0) | 2023.01.03 |



