AJAX(비동기 통신)
★★★AJAX는 웹 테이지의 이동없이 필요한 데이터만 전송하는 기술.
일반적인 경우 데이터 처리는 요청 순서대로 진행하지만 AJAX는 순차적으로 진행하지 않음.
이런 방식을 '비동기 방식'이라고 함
js의 비동기 방식은 상당히 까다롭다.
이를 간단히 사용할 수 있게 해주는 최신 자바스크립트 API인 fetch API를 이용. ES6
+)ES5에선 XMLHttpRequest, ES6에선 fetch API
fetch API의 일반적 구조
fetch('test')
.then(function(response) {
response.text();})
.then(function(text) {
alert(text);
})
fetch는 Promise라는 객체를 반환한다.
Promise
1.pending : 수행중
2.reject : 통신에 실패했음을 의미
3.fulfilled : 통신에 성공했음을 의미
Promise가 반환되면 Promise.then()이라는 함수를 사용할 수 있음.
.then()에 콜백함수를 넣으면 Promise에 들어있는 걸 then안의 콜백의 첫번째 매개변수(response)로 결과를 가져올 수 있음
fetch('test')는 서버에 요청하는 코드.
시간이 얼마나 걸릴지 모름. 요청을 계속 기다려야 함.
then()은 응답이 오면 실행됨. 그동안 스크립트는 다른 일을 함.
=>Promise는 응답 후에 실행시키겠다는 약속.
var callback = function() {
내용..
}
fetch('test').then(callback);
fetch(url)로 요청이 실행되고 끝나면 .then함수를 실행함. 끝나면 callback이라는 메서드를 실행시킴.
다만 callback이라는 함수가 익명함수로 들어온 것 뿐
응답이 왔을 때 실행시켜주는 함수를 callback함수라고 부른다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="ajax()">ajax요청</button>
<script>
/*
비동기-웹페이지 이동없이 데이터만 주고받는 기술
fetch()를 호출하면 Promise객체를 반환
Promise
-pending : 수행중
-fulfilled : 성공
-reject : 실패
1. 리턴이 Promise라면 then(콜백함수)로 결과를 받을 수 있음
*/
function ajax() {
//1st
// var result=fetch("hi.txt");
// // console.log(result); //Promise객체
// result.then(function(response){
// console.log(response)
// });
//2nd
// fetch("hi.txt").then(function(response){
// if(response.status!=200){
// alert('통신에 에러가 발생했습니다.');
// return;
// }
// //response.text();//return이 Promise객체.
// response.text().then(function(data){
// console.log(data);
// })
// });
//3rd - 콜백에 리턴을 걸면 fetch가 다시 Promise를 반환함
// fetch("hi.txt").then(function (res) {
// return res.text();
// }).then(function(data){
// return data;
// }).then(function(data){
// return data;
// }).then(function(data){
// console.log(data);
// });
//4nd -비동기방식에서는 순서를 보장하지 않음
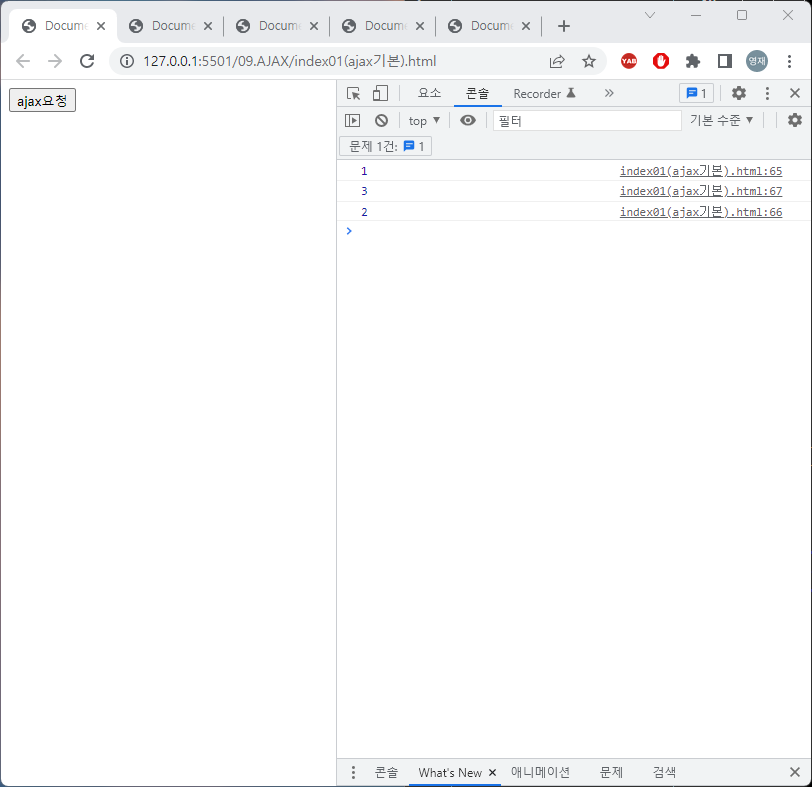
console.log(1);
fetch("hi.txt").then(function(response){return response.text();}).then(function(data){console.log(2);})
console.log(3);
//순서가 1 3 2이다. 비동기방식은 순서를 보장하지 않기 때문. fetch는 뭐가 실행될것인지 보장못함
}
</script>
</body>
</html>
hi.txt 내용
이건 비동기이다.
콜백에 리턴을 걸면 fetch가 다시 Promise를 반환한다!
기억해야 할 건 비동기 통신이 페이지를 이동하지 않고 데이터를 주고받을 수 있다는 것.
그리고 fetch api를 통해 해당 함수가 실행되는 동안 다른 함수 또는 이벤트를 실행시켜 놓을 수 있다는 것.
비동기 방식은 순서를 보장하지 않기 때문에 fetch가 뭘 먼저 실행할 것인지를 보장하지 못한다는 것.
'JS' 카테고리의 다른 글
| 230106 JS AJAX 서버 -공공데이터포털 (0) | 2023.01.06 |
|---|---|
| 230106 JS AJAX json데이터와 xml데이터 (0) | 2023.01.06 |
| 230105 JS 쿠키실습 (0) | 2023.01.05 |
| 230105 JS 로컬스토리지 (0) | 2023.01.05 |
| 230105 JS 쿠키-생성과 사용 (1) | 2023.01.05 |



