EventComponentQ
import { useState } from "react";
const EventComponentQ = () => {
const [food, setFood] = useState(`메뉴를 선택하세요`);
//셀렉트 태그에서는 option태그가 기본 value가 됩니다.
const handleSelect = (e) => { setFood(e.target.value) }
return (
<>
<hr />
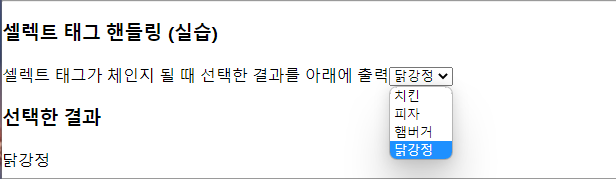
<h3>셀렉트 태그 핸들링 (실습)</h3>
<span>셀렉트 태그가 체인지 될 때 선택한 결과를 아래에 출력</span>
<select onChange={handleSelect}>
<option>치킨</option>
<option>피자</option>
<option>햄버거</option>
<option>닭강정</option>
</select>
<h3>선택한 결과</h3>
<div>{food}</div>
</>
)
}
export default EventComponentQ;
EventComponentQ2
import { useState } from "react";
const EventComponentQ2 = () => {
const [result, setResult] = useState({ content: '', content2: '' });
const handleChange = (e) => {
//content는 사용자의 입력값으로, content2는 유지
setResult({content: e.target.value, content2:result.content2});
}
const handleClick = () => {
//content는 공백, contetn2는 content값으로 변경
setResult({content: '', content2: result.content });
}
//엔터키
const handlePress=(e)=>{
if(e.keyCode===13){
handleClick();
}
}
return (
<>
<hr />
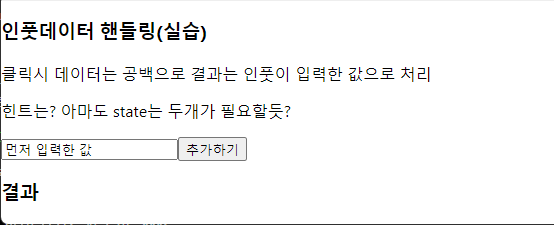
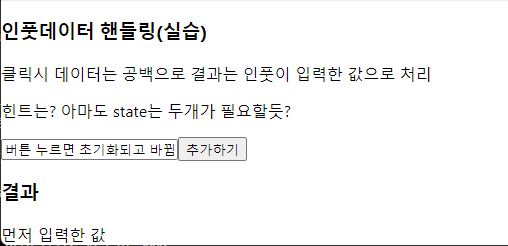
<h3>인풋데이터 핸들링(실습)</h3>
<p>클릭시 데이터는 공백으로 결과는 인풋이 입력한 값으로 처리</p>
<p>힌트는? 아마도 state는 두개가 필요할듯?</p>
<div>
<input type="text" onChange={handleChange} value={result.content} onKeyUp={handlePress}></input>
<button onClick={handleClick} >추가하기</button>
</div>
<h3>결과</h3>
<div>{result.content2}</div>
</>
)
}
export default EventComponentQ2;

공백으로 바꾸되 이전 값은 남아있게 하기 위해, state가 두개 필요하다.
'React' 카테고리의 다른 글
| 230117 React 컴포넌트 반복 객체배열과 state사용하기 (0) | 2023.01.17 |
|---|---|
| 230117 React 컴포넌트 반복 (0) | 2023.01.17 |
| 230116 React Event 핸들링 (0) | 2023.01.16 |
| 230116 React State class형 (0) | 2023.01.16 |
| 230116 React State (0) | 2023.01.16 |



