중첩라우터로 공통 부분 처리하기
라우터 안에 라우터
만약 Board목록 페이지를 공통으로 사용하고 상세페이지를 서브로 보여주도록 처리하려면 중첩라우터를 활용할 수 있음.
중첩라우터로 적용되면 부모컴포넌트에서 컴포넌트를 활용해서 하위 라우터를 보여지게 할 수 있다.
Board에서 이 사용된 자리에 하위 라우터가 표기된다.
App.js
import { Route, Routes } from "react-router-dom";
import Home from "./component/Home";
import User from "./component/User";
import Info from "./component/Info";
import BoardContent from "./component/BoardContent";
import Board from "./component/Board";
function App() {
return (
<Routes>
<Route path="/" element={<Home />} />
<Route path="/user" element={<User />} />{/* 쿼리스트링 */}
<Route path="/info/:infoNum" element={<Info />} />{/* URL파라미터 */}
{/* 각각 다른화면이 보입니다. */}
{/*
<Route path="/board" element={<Board/>}/>
<Route path="/board/:num" element={<BoardContent/>}/>
*/}
{/* 중첩라우터-공통부분처리 (Board에 가서 Outlet컴포넌트 표시)*/}
<Route path="/board" element={<Board />}>
<Route path=":num" element={<BoardContent />} />
</Route>
</Routes>
);
}
export default App;-이때 path가 board와 board:num이다.
board와 boardcontent가 아니다. board와 board/값 임에 유의.
-두가지 방식이 있는데, 주석의 방식은 화면이 각각 다르고, 중첩라우터는 한번에 나온다.
-중첩으로 만들면 path를 부모가 board, 자식이 :num으로 설정할 수 있다.
두 방식은 완전히 다르다.
Home.js
import { Link } from "react-router-dom";
const Home = () => {
return (
<div>
<h3>홈페이지</h3>
<ul>
<li><Link to="/user">회원페이지</Link></li>
<li><Link to="/user?id=aa123&age=1">회원페이지</Link></li>
<li><Link to="/info/1">info페이지</Link></li>
<li><Link to="/info/2">info페이지</Link></li>
<li><Link to="/info/3">info페이지</Link></li>
{/* 중첩라우터 */}
<li><Link to="/board">board페이지</Link></li>
</ul>
</div>
)
}
export default Home;
라우터의 부가적인 기능
1. NavLink 컴포넌트
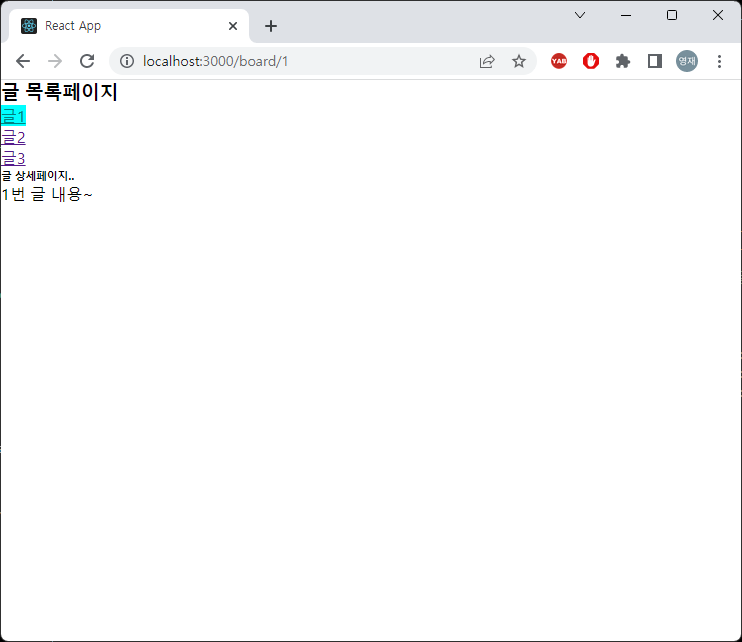
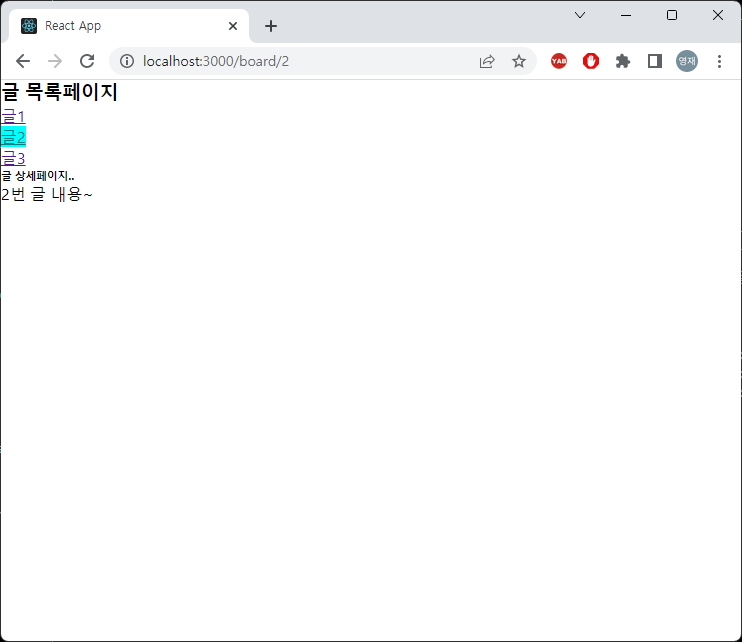
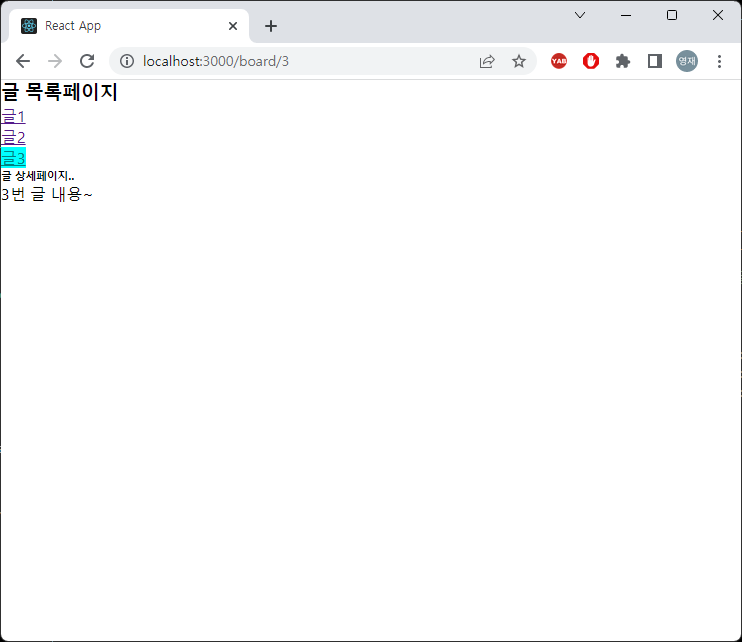
-Link태그를 대체하며 링크에서 사용하는 경로가 라우터의 경로와 일치하면 특정스타일을 적용(활성화기능).
-링크의 경로가 라우터의 경로와 일치하면 특정스타일을 적용해준다.
-style속성을 제공한다.
-style속성에는 실행시킬 함수를 작성한다(화살표함수형태로).
-이 함수에 매개변수로 {isActive:boolean}객체를 넣어주는데, 활성화 여부를 표시하는 것이 가능하다.
-사용은 반드시 {isActive}변수로 구조분해할당한다. isActive변수명은 절대로 바꾸면 안된다!
->화살표함수 안에 매개변수로 {isActive}, return에 삼항연산자로 isActive?적용시킬스타일:null
감싸고있는 router에서 props로 자식에게 {isActive:boolean}을 전달한다고 생각하면 됨.
Board.js
import {/* Link, */ NavLink, Outlet } from "react-router-dom";
const Board = () => {
const myStyle={color:"teal", backgroundColor:"aqua"};
return (
<div>
<h3>글 목록페이지</h3>
<ul>
{/*
<li><Link to="/board/1">글1</Link></li>
<li><Link to="/board/2">글2</Link></li>
<li><Link to="/board/3">글3</Link></li>
*/}
{/*
NavLink는 {isActive:boolean}을 함수의 매개변수로 사용할 수 있게 전달해줍니다.
반드시 {isActive}변수로 구조분해할당해야 합니다.
태그의 활성화 여부를 표시합니다.
*/}
<li><NavLink to="/board/1" style={({isActive})=>isActive?myStyle:null}>글1</NavLink></li>
<li><NavLink to="/board/2" style={({isActive})=>isActive?myStyle:null}>글2</NavLink></li>
<li><NavLink to="/board/3" style={({isActive})=>isActive?myStyle:null}>글3</NavLink></li>
</ul>
{/* 하위 라우터가 표기됩니다. */}
<Outlet />
</div>
)
}
export default Board;
BoardContent.js
import { useParams } from "react-router-dom";
const BoardContent=()=>{
let {num}=useParams();
return(
<div>
<h6>글 상세페이지..</h6>
{num}번 글 내용~
</div>
)
}
export default BoardContent;useParams는 Board.js 에서 넘어왔다.




'React' 카테고리의 다른 글
| 230119 React 라우터 useNavigate()훅, Navigate컴포넌트 (1) | 2023.01.19 |
|---|---|
| 230119 React 라우터 헤더 태그 분리하기 (0) | 2023.01.19 |
| 230119 React 라우터 URL파라미터 or 쿼리스트링 (0) | 2023.01.19 |
| 230119 React SPA와 라우터 설치 및 시작 (0) | 2023.01.19 |
| 230118 React CSS제어 (1) | 2023.01.18 |


