createContext()훅
-ContextAPI를 생성한다.
const 사용할이름=createContext(초기값)
provider와 consumer
Provider Component
-부모에서 사용
-Context의 변화를 하위 컴포넌트에 알린다.
Consumer Component
-자식에서 사용
-부모 Component중 가장 가까운 Provider가 전달하는 데이터를 받아서 사용한다.
사용방법
- ContextAPI를 생성한다.
- 자식 컴포넌트에서는 Consumer를 이용해서 데이터를 받는다.
- 부모 컴포넌트에서는 Provider를 사용해서 value값을 제어한다.
2,3번은 순서가 바뀌어도 상관없다.
ContextAPI2.js 생성
안에서 ContextAPI 생성
export
Consumer
const 자식컴포넌트 =()=>{
return (
<컨텍스트.Consumer>
{(value)=>(
<div 여기서 value 사용.>
여기서 value 사용.
</div>
)}
</컨텍스트.Consumer>
)
}
사용방식이 독특하다.
value는 다른 이름으로 사용해도 된다.
Provider
App.js return문에서
<컨텍스트.Provider>
<자식컴포넌트/>
</컨텍스트.Provider>
사용할곳은 consumer로, 값을 제공할 곳은 provider로 감싼다.
Provider와 Consumer를 독립적으로 분리하기
contextAPI는 전역으로 사용할 값이기 때문에 파일을 독립적으로 분리해서 작성하도록 변경한다. provider, consumer, state를 전부 여기서 선언
하위 컴포넌트에서는 훅을 이용하여 더욱 편리하게 사용 가능.
useContext()훅
컴포넌트에서 context API를 편하게 사용하는 훅.
리턴은 객체이고, 첫번째 값은 상태값, 두번째는 값을 저장하는 setter를 가진 객체를 반환함.
const{state,action}=useContext(컨택스트API객체).
사용방법
- ContextAPI.js생성(Provider재정의, Consumer를 외부로 export).
- App.js에서 Provider감싸기.
- 자식컴포넌트에서 훅으로 컨택스트 사용하기.
+)모양이 조금 헷갈린다... 보면서 해석할 것.
{children}-부모컴포넌트에 자식들이 children안으로 들어감. 여기는 바뀌지 않는다.
Redux와 ContextAPI는 개념적으로 같다. 더 쉽게 사용하기 위한 것이 ContextAPI.
ContextAPI2
import { createContext, useState } from "react";
//1.초기값 설정
const userContext=createContext({
//state:{id:'aaa',name:'bbb'},
// action:{setUser:()=>{}}
})
//2. Provider 정의 - 구조분해할당은 반드시 children으로
const UserProvider=({children})=>{
const [user,setUser]=useState({id:'aaa',name:'bbb'});
const value={
state:user,
action:{setUser}/* {setUser:setUSer}가 맞는데, 함수면 줄여쓸수있다. 여기서 setUser는 useState 구조분해할당한 함수임 */
}
// console.log(children);
// console.log(value);
return(
<userContext.Provider value={value}>{children}</userContext.Provider>
)
}
//3. 컨슈머, 프로바이더 반환
const UserConsumer=userContext.Consumer;
export {UserProvider,UserConsumer};
//4.기본 export
export default userContext;action:{setUser:setUser}인데 함수면 줄여쓰는것이 가능. action:{setUser}로.
초기값은 안정해줘도 된다. 여기서의 각주는 초기값의 모형을 표현하기 위한 것. 어차피 provider에서 준다.
App.js
import A from "./component3/A";
import B from "./component3/B";
import { UserProvider } from "./contexts/contextAPI2";
const App = () => {
/*
전역데이터관리 ContextAPI
1. 외부 ContextAPI2의 컨슈머, 프로바이더 export
2. root에서는 export된 프로바이더로 감싸줍니다.
3. 자식컴포넌트에서는 useContext(컨텍스트명)를 이용해서 데이터를 핸들링
*/
return (
<UserProvider>
<A/>
<B/>
</UserProvider>
)
}
export default App;A.js -D.js도 동일.
// import { UserConsumer } from "../contexts/contextAPI2";
import { useContext, useRef } from "react";
import userContext from "../contexts/contextAPI2";
const A = () => {
//초기값을 구조분해 할당
const {state,action}= useContext(userContext)
const input1=useRef(null);
const input2=useRef(null);
const handleClick=()=>{
action.setUser({id:input1.current.value, name:input2.current.value})
}
return (
/* 2nd-useContext훅을 이용해서 처리*/
<div>
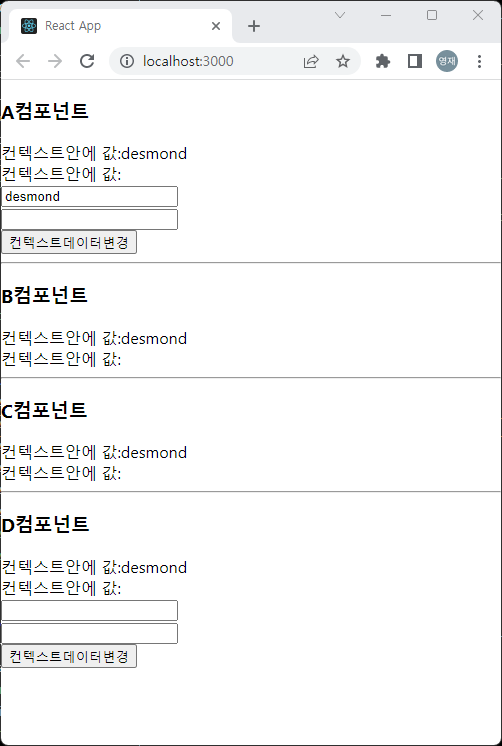
<h3>A컴포넌트</h3>
컨텍스트안에 값:{state.id}<br/>
컨텍스트안에 값:{state.name}<br/>
<div>
<input type="text" ref={input1}/><br/>
<input type="text" ref={input2}/><br/>
<button onClick={handleClick}>컨텍스트데이터변경</button>
</div>
</div>
/* 1st
<UserConsumer>
{(value)=>
<div>
<h3>A컴포넌트</h3>
컨텍스트안에 값: {value.state.id}<br/>
컨텍스트안에 값: {value.state.name}<br/>
</div>
}
</UserConsumer> */
)
}
export default A;
B.js -C.js과 동일.
import { useContext } from "react";
import userContext from "../contexts/contextAPI2";
import C from "./C";
import D from "./D";
const B = () => {
const { state, action } = useContext(userContext);
return (
<>
<hr/>
<h3>B컴포넌트</h3>
컨텍스트안에 값:{state.id}<br/>
컨텍스트안에 값:{state.name}<br/>
<C/>
<D/>
</>
)
}
export default B;



'React' 카테고리의 다른 글
| 230125 React 배포 (0) | 2023.01.25 |
|---|---|
| 230125 React Context API (0) | 2023.01.25 |
| 230120 React News API 사용 (0) | 2023.01.20 |
| 230120 React Axios async(), await() (0) | 2023.01.20 |
| 230120 React Axios (0) | 2023.01.20 |


