HTML·CSS
221226 HTML CSS 디자인커스터마이징
주영재
2022. 12. 26. 23:17
커스터마이징 디자인은 가장 마지막에 넣어줘야 한다.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css링크 -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 제이쿼리 링크 -->
<script src="jquery/jquery-3.6.3.min.js"></script>
<!-- 부트스트랩 테마가 필요하면 이쯤 추가 -->
<!-- js링크 -->
<script src="js/bootstrap.min.js"></script>
<!-- 커스터마이징 디자인 -->
<link rel="stylesheet" href="index01.css">
</head>
<body>
<header>
<nav class="navbar navbar-inverse mynav">
<div class="container"><!-- 1.container or container-fluid -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand mylogo" href="#">
<img src="img/logo.svg" width="30px;" height="30px;">
</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
<form class="navbar-form navbar-left" action="####">
<div class="input-group">
<input type="text" class="form-control" placeholder="검색">
<div class="input-group-btn">
<button class="btn btn-default" type="submit">
검색
</button>
</div>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<img src="img/logo.svg" width="10" height="10">
Login</a>
<ul class="dropdown-menu">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
<article>
<div class="container-fluid">
<div class="row">
<div class="col-xs-12 myslide">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="img/la.jpg" alt="Los Angeles">
</div>
<div class="item">
<img src="img/chicago.jpg" alt="Chicago">
</div>
<div class="item">
<img src="img/ny.jpg" alt="New York">
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>
</article>
<section id="main_wrap">
<div class="container">
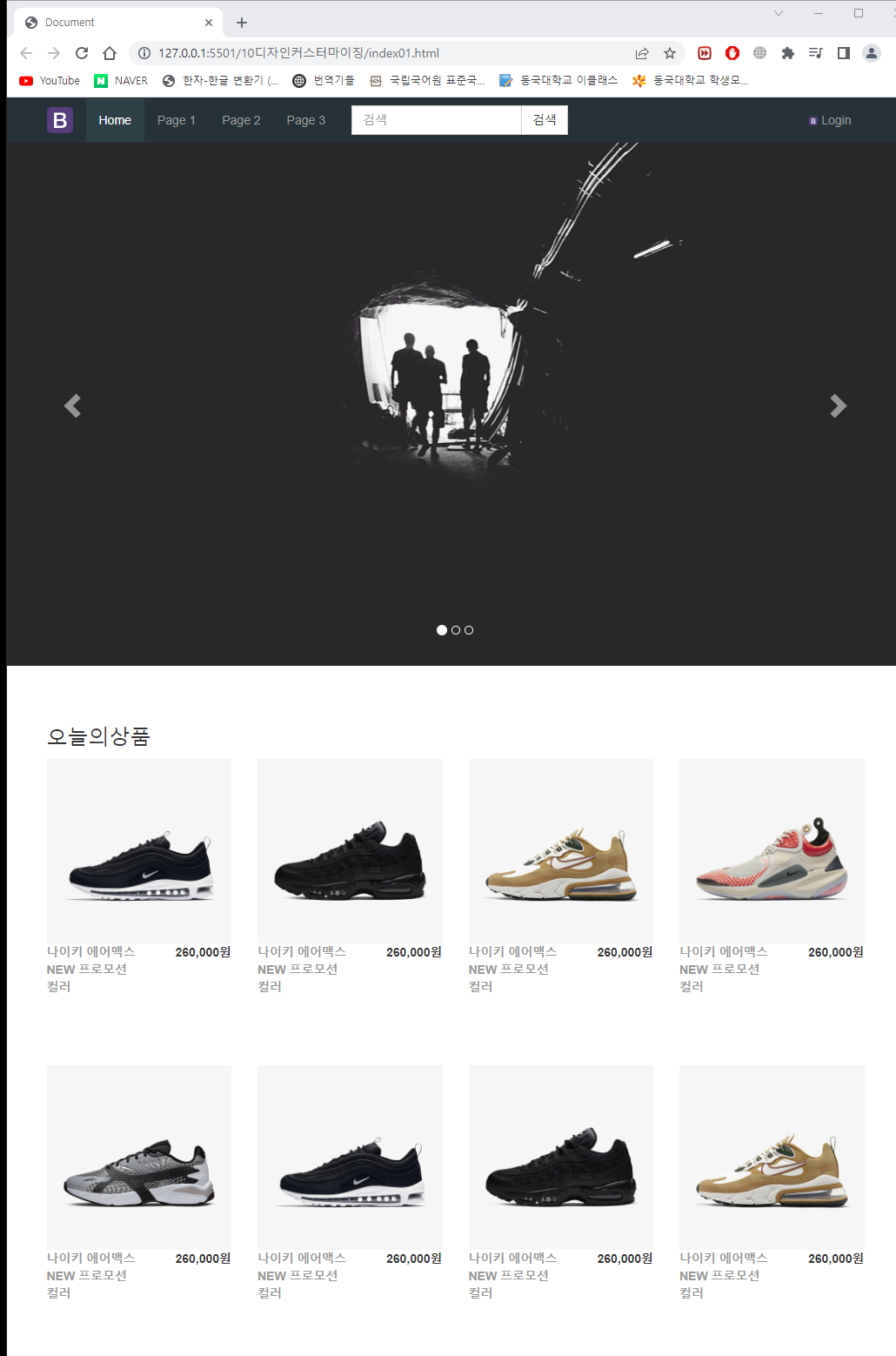
<h3>오늘의상품</h3>
<div class="row">
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod1.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod2.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod3.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod4.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod5.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod6.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod7.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod8.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod9.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod1.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod2.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod3.jpg">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>컬러</span>
</div>
<div class="price">
<strong>260,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
css
*{
padding:0;
margin:0;
list-style: none;
}
img{
max-width:100%;
height: auto;
}
.mylogo{
padding:10px 15px;
}
.form-control{
border-radius: 0;
}
.btn{
border-radius: 0;
}
.form-control:focus{
border-color:black;
box-shadow: none;
}
.mynav{
background-color: #263238;
border-color:#263238;
border-radius: 0;
margin:0;
}
.navbar-inverse .navbar-nav>.active>a,
.navbar-inverse .navbar-nav>.active>a:focus,
.navbar-inverse .navbar-nav>.active>a:hover {
background-color: #304047;
}
.navbar-inverse .navbar-nav>li>a:focus,
.navbar-inverse .navbar-nav>li>a:hover {
background-color: #304047;
}
/* ======배너====== */
.myslide{
padding:0;
}
.carousel-control.left,
.carousel-control.right {
background-image:none;
}
.carousel-inner .item img{
width:100%;
}
/* =====섹션 컨텐츠====== */
#main_wrap{
margin-top: 50px;
}
.prod-content:hover .content-color{
opacity:1;
transition:all 0.5s ease-in-out;
}
.prod-content .content{
overflow: hidden;
}
.prod-content .content .info{
float: left;
}
.prod-content .content .info span{
display:block;
font-weight: 700;
color:#999;
}
.prod-content .content .price{
float:right;
}
.prod-content .content-color ul{overflow: hidden;}
.prod-content .content-color ul li{float: left;}
.prod-content .content-color ul li img{width:45px;}
.prod-content .content-color{
margin-top: -20px;
opacity:0;
}