JS
221230 속성제어 실습4
주영재
2022. 12. 30. 18:13
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
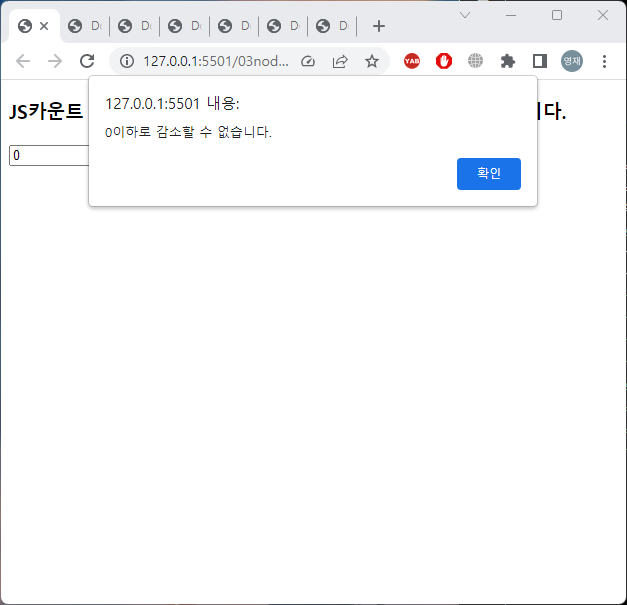
<h3>JS카운트 만들기 -this, innerHTML, value속성을 사용하면 됩니다.</h3>
<input type="number" value="0" id="number" min="0">
<button onclick="calc(this)">증가</button>
<button onclick="calc(this)">감소</button>
<button onclick="calc(this)">리셋</button>
<script>
var number=document.getElementById("number");
function calc(a){
if(a.innerHTML=="증가"){
number.value++;
}else if(a.innerHTML=="감소"){
number.value--;
if(number.value<0){
alert('0이하로 감소할 수 없습니다.')
number.value=0;
}
}else if(a.innerHTML=="리셋"){
number.value=0;
}
}
</script>
</body>
</html>