JS
230102 JS 부모노드, 자식노드 선택, 노드이동
주영재
2023. 1. 2. 17:12
부모 노드, 자식 노드 선택
- childNodes : 모든 자식 노드 선택(단, 노드에 생략된 text도 포함된다)
- children : 모든 자식 노드 선택. 배열로 나오기에 [index]가 가능
- parentElement : 부모노드 선택. parentNode도 똑같음. -단, parentNode는 공백이 있다면 공백을 선택함. parentElement는 순수한 태그의 형태만 선택
- nextElementSibling : 다음 형제 노드 선택
- previousElementSibling : 이전 형제 노드 선택
- firstChild : 첫번째 자식 노드 선택. firstElementChild로 사용 권장.
- lastChild : 마지막 자식 노드 선택. lastElementChild로 사용 권장.
이외에도 더 있음. 이름을 보고 유추
※console.dir()을 하면 개발자도구 콘솔창에서 사용할 수 있는 함수들을 확인할 수 있다.
->console.dir()은 현재상태에서 사용할 수 있는 함수나 이벤트를 알려주는 함수.
※Element키워드가 있으면 순수한 태그만 선택함.
부모태그.insertBefore(삽입노드, 기준노드)사용<->insertAdjacentElement
특정태그 기준으로 다른 태그를 옮겨 주는 것
->기준노드 앞에 삽입노드 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border-spacing: 0;
border-collapse: collapse;
}
thead th,
tbody td {
border: 1px solid black;
}
</style>
</head>
<body>
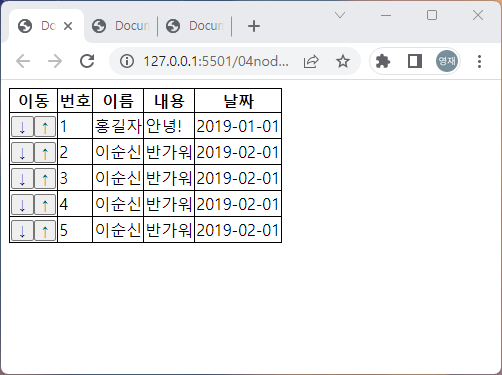
<table>
<thead>
<tr>
<th>이동</th>
<th>번호</th>
<th>이름</th>
<th>내용</th>
<th>날짜</th>
</tr>
</thead>
<tbody class="table">
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>1</td>
<td>홍길자</td>
<td>안녕!</td>
<td>2019-01-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>2</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>3</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>4</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
<tr>
<td><button onclick="down(this)">↓</button><button onclick="up(this)">↑</button></td>
<td>5</td>
<td>이순신</td>
<td>반가워</td>
<td>2019-02-01</td>
</tr>
</tbody>
</table>
<script>
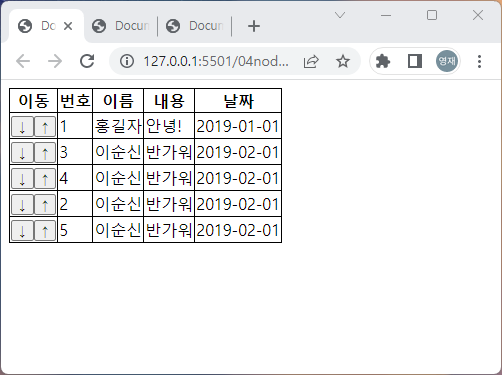
function down(x) {
// console.dir(x); //사용가능함수확인
// console.log(x); //자기자신
// console.log(x.parentNode); //부모태그(공백이 있다면, 공백을 선택)
// console.log(x.parentElement); //부모태그(순수한 태그의 형태만 선택)
// console.log(x.parentElement.nextElementSibling); //다음형제
// console.log(x.parentElement.nextElementSibling.nextElementSibling);
// console.log(x.previousElementSibling); //이전형제 (현재없음)
// console.log(x.parentElement.parentElement.firstElementChild) //tr기준 첫번째 자식태그
// console.log(x.parentElement.parentElement.lastElementChild) //tr기준 마지막번째 자식태그
// console.log(x.parentElement.parentElement.children);//자식들
// console.log(x.parentElement.parentElement.children[2]);//자식들중 3번째
var current = x.parentElement.parentElement; //버튼의 부모(td)의 부모행. tr
var next = current.nextElementSibling; //tr의 다음행
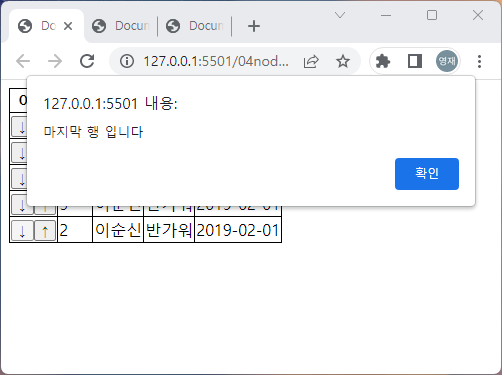
if(next==null){
alert('마지막 행 입니다');
return; //함수종료
}
var table=document.querySelector(".table");
table.insertBefore(next,current); //current앞에 next를 넣는다.
}
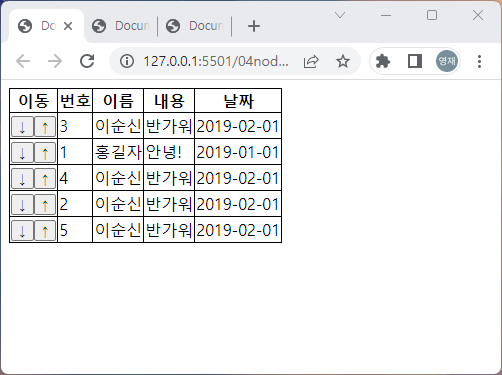
function up(y){
var current = y.parentElement.parentElement;
var pre = current.previousElementSibling;
if(pre==null){
alert('첫번째 행 입니다');
return;
}
var table=document.querySelector(".table");
table.insertBefore(current,pre);
}
</script>
</body>
</html>