JS
230113 JS ES6 class
주영재
2023. 1. 13. 18:14
class
일반 HTML에서는 굳이 class를 사용하진 않는다.
react의 class 컴포넌트를 사용한다면 알아두기.
1.클래스의 멤버변수를 선언할 때는 키워드를 사용하지 않음(구형브라우저에서는 지원하지 않을 수도 있음)
멤버변수, 생성자, 함수가 있음
-var or let등을 쓰지 않고 변수를 선언하면 멤버변수가 됨.
객체변수도 변수명={} 식으로.
-생성자->JS의 생성자는 1개. 생성자 중복이 안됨.
멤버변수는 선언하지 않더라도 this.변수명을 지칭하면 자동 생성됨
constructor(){}
-함수도 let 등의 타입을 적지 않음.
생성자가 아닌 함수에서 this.변수명을 써도 생성된다!
class Person {
//멤버변수
name = "홍길동";
age = 20;
state = { a: 1 };
//생성자는 JS에서 반드시 1개입니다.
//JS는 this키워드를 지칭하면 멤버변수가 자동생성됩니다.
constructor(addr) {this.addr=addr}
//함수
func = () => console.log("func 실행")
}
//객체로 생성 - 기본생성자가 없어지더라도 허용됩니다.
let p = new Person();
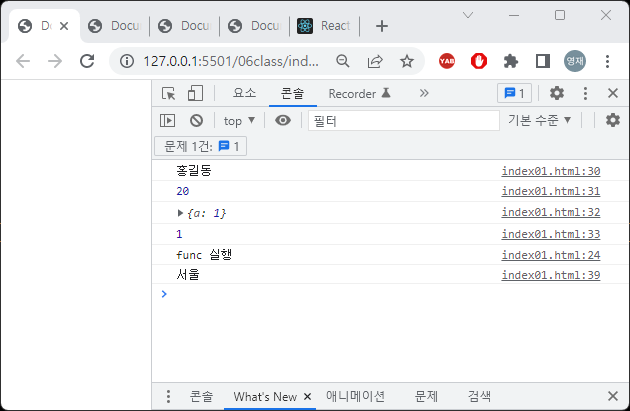
console.log(p.name);//멤버변수 접근
console.log(p.age);//멤버변수 접근
console.log(p.state);//멤버변수 접근
console.log(p.state.a);//멤버변수 중 객체의 값 접근
p.func();
let p2=new Person("서울");
console.log(p2.addr);//addr이 생성되어 있음.addr변수는 선언하지 않았지만 생성자에서 this.addr을 했기 때문에 자동생성된다.

객체로 생성할 때 기본생성자가 없어지더라도(매개변수를 받는 새로운 생성자가 생겨도) 생성이 가능