230116 React Event 핸들링
리액트 이벤트 핸들링
이벤트 규칙
1. 이벤트의 이름은 전부 카멜 표기법으로 표현된다. onkeyup->onKeyUp, onclick->onClick
2. 이벤트를 전달할 때는 {함수}형태로 사용한다.
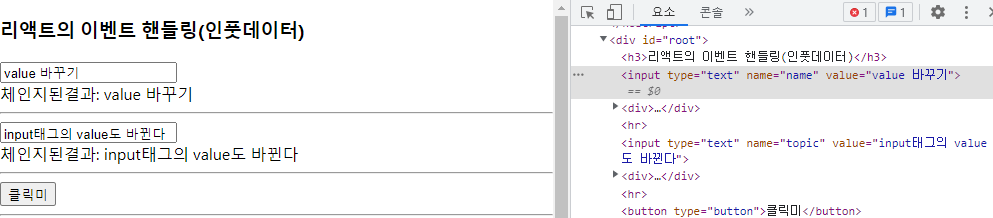
해당 input에 value로 state를 주는 이유는, 함수형에선 나오는데 클래스형 컴포넌트일때는 값이 나오지 않기 때문.
//바꾸고, state값이 바뀌고, 화면을 다시 그리고, 변경된 값이 나온다.
App.js
import EventComponent from "./component/EventComponent";
import EventComponent2 from "./component/EventComponent2";
import EventComponentQ from "./component/EventComponentQ";
import EventComponentQ2 from "./component/EventComponentQ2";
const App = () => {
/*
p.121
이벤트 핸들링
함수형이벤트 핸들링
*/
return (
<>
<EventComponent />
<EventComponent2/>
{/* 실습 */}
<EventComponentQ/>
<EventComponentQ2/>
</>
)
}
export default App;
EventComponent
import { useState } from "react";
const EventComponent = () => {
//name을 저장할 useState
const [name, setName] = useState('');
//이벤트함수의 첫번째 매개변수에 이벤트에 대한 정보를 넣어줍니다.
//this는 함수형에서는 가능하지만 클래스형 컴퍼넌트에서는 사용어려움. ->event객체 사용
const handleName = (e) => setName(e.target.value);//state체인지
const [topic, setTopic] = useState('');
const handleTopic = (e) => setTopic(e.target.value);
//클릭이벤트
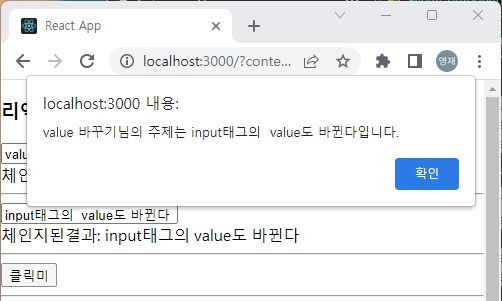
const handleClick = () => {
alert(`${name}님의 주제는 ${topic}입니다.`); //state값
setName(''); //인풋데이터 초기화
setTopic(''); //인풋데이터 초기화
}
//엔터키의 처리
const handlePress = (e) => {
if (e.keyCode === 13) {//엔터값
handleClick();//클릭이벤트호출
}
}
return (
<>
<h3>리액트의 이벤트 핸들링(인풋데이터)</h3>
<input type="text" name="name" onChange={handleName} value={name} />
<div>체인지된결과: {name}</div>
<hr />
<input type="text" name="topic" onChange={handleTopic} value={topic} onKeyUp={handlePress} />
<div>체인지된결과: {topic}</div>
<hr />
<button type="button" onClick={handleClick}>클릭미</button>
</>
)
}
export default EventComponent;이밴트함수의 첫번째 매개변수에 이벤트에 대한 정보를 넣어줌.
this는 함수형에서는 가능하지만 클래스형 컴퍼넌트에서는 사용이 어렵다. ->event객체 사용.
+)but, JSX에서 event를 쓰면 event로 나온다. 사용 문법이 다른 듯. 때문에 매개변수로 e를 넣어 e.target~으로 사용



useState를 하나로 관리하기((객체로 사용)
state가 어떤 타입이도 가능한 특징을 이용.
const[form,setForm]=useState({name:'',topic:''})
->객체 state
...form으로 복사해서 가져옴.
->key값을 똑같이 해서 데이터를 덮는다.
+)key를 지칭할 때 ["키"]로 지칭.
처음 선언할 때와 같은 key를 지칭할 땐 똑같이 쓰면 되지만,
e.target~등으로 내용만 같은 키를 지칭할 땐 [e.target~]처럼 [ ]안에 문자열이 들어가는 식으로 표현한다.
EventComponent2
import { useState } from "react";
const EventComponent2=()=>{
//state를 객체로 관리
const [data,setData]=useState({name:'',topic:''});
const handleChange=(e)=>{
//객체안에서 key를 바꾸는 방법 ["키"]:값
const copy={...data,[e.target.name]:e.target.value};//데이터복사
setData(copy); //state변경
}
// const handleTopic=(e)=>{
// const copy={...data,["topic"]:e.target.value};
// setData(copy);
// }
const handleClick=()=>{
alert(`${data.name}님의 할일은 ${data.topic}입니다.`)
setData({name:'',topic:''}); //state초기화
}
return(
<>
<hr/>
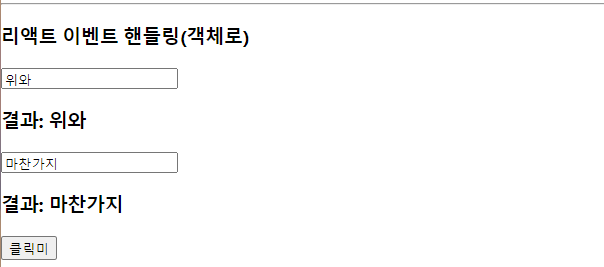
<h3>리액트 이벤트 핸들링(객체로)</h3>
<input type='text' name='name' onChange={handleChange} value={data.name}/>
<h3>결과: {data.name}</h3>
<input type='text' name='topic' onChange={handleChange} value={data.topic}/>
<h3>결과: {data.topic}</h3>
<button type="button" onClick={handleClick}>클릭미</button>
</>
)
}
export default EventComponent2;