230119 React 라우터 URL파라미터 or 쿼리스트링
URL파라미터 or 쿼리스트링
같은 컴포넌트라도 전달되는 데이터에 따라서 다른 내용을 보여줘야 하는 경우가 있다.
이때 URL주소에 파라미터를 전달할 수 있고, 컴포넌트는 그 값을 받아서 사용할 수 있다.
App.js
import { Route, Routes } from "react-router-dom";
import Home from "./component/Home";
import User from "./component/User";
import Info from "./component/Info";
function App() {
return (
<Routes>
<Route path="/" element={<Home />} />
<Route path="/user" element={<User />} />{/* 쿼리스트링 */}
<Route path="/info/:infoNum" element={<Info />} />{/* URL파라미터 */}
</Routes>
);
}
export default App;
Home.js
import { Link } from "react-router-dom";
const Home = () => {
return (
<div>
<h3>홈페이지</h3>
<ul>
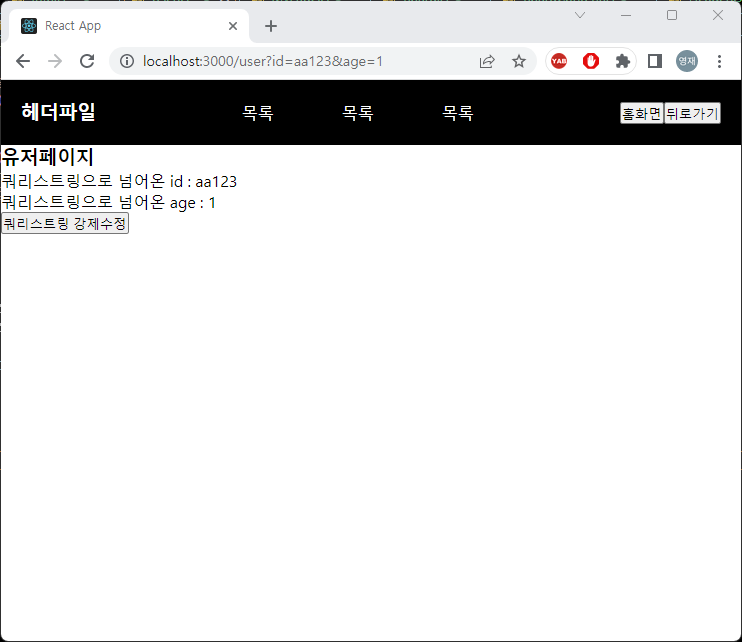
<li><Link to="/user?id=aa123&age=1">회원페이지</Link></li>
<li><Link to="/info/1">info페이지</Link></li>
<li><Link to="/info/2">info페이지</Link></li>
<li><Link to="/info/3">info페이지</Link></li>
</ul>
</div>
)
}
export default Home;
쿼리스트링
/경로?키=값&키=값
별도의 라우터 설정은 하지 않아도 됨.
컴포넌트에서는 useLocation()훅 or useSearchParams()훅을 사용해서 쿼리스트링을 받을 수 있음.
useLocation()이 옛날방식, useSearchParams()이 새로운 방식.
리액트에선 이 방법을 선호.
컴포넌트에서
const location=useLocation(); 객체 반환
const [객체,function]=useSearchParams(); 배열 반환
useLocation()
객체에 search에 ?부터 뒤에값이 있다. 문자열 나누기로 키와 값을 얻어야 함. 불편
useSearchParams()
-배열을 반환한다. [객체,function]
-첫번째 요소는 쿼리파라미터를 조회하거나 수정하는 get,set이 담긴 객체
-두번째 요소는 쿼리파라미터를 객체로 업데이트하는 함수 반환(사실 거의 쓸 일은 없을 듯)
객체.get("키")=>request.getParameter("키")와 같다.
User.js
import { useLocation, useSearchParams } from "react-router-dom";
const User = () => {
//쿼리스트링으로 넘어오는 값 받기
//1-useLocation훅
// const location = useLocation();
//console.log(location);//객체안에 쿼리스트링값은 분해해서 사용
//2. -useSearchParams훅
//배열반환 [값을 조회하거나 수정하는 get set,쿼리스트링을 업데이트하는 함수]
const [obj,setObj]=useSearchParams();
console.log(obj);
// console.log(setObj);
let id=obj.get("id"); //==request.getParameter("id")
let age=obj.get("age");
console.log(id,age);
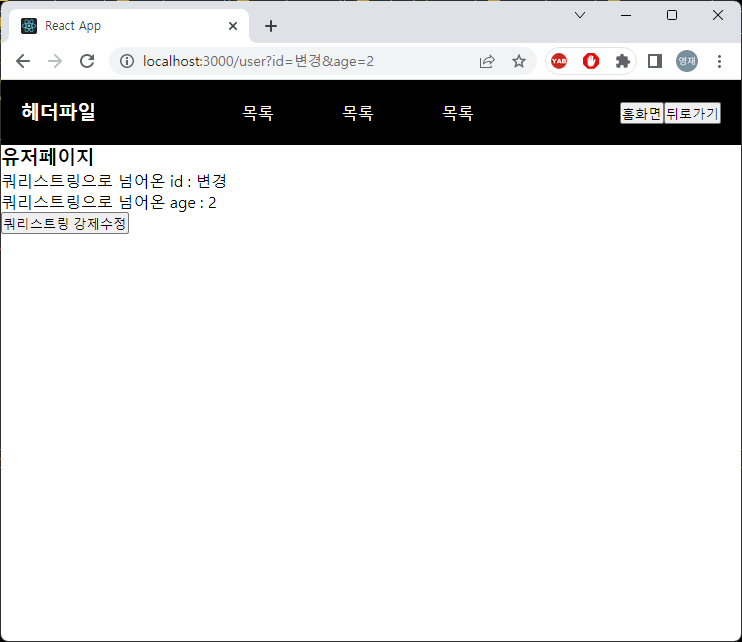
//쿼리스트링 강제로 변경하기-URL주소에 적힌 값도 바뀐다. 뒤로가기를 누르면 이전값이 나옴
const handleClick=()=>{
let num=parseInt(age)+1;
setObj({id:"변경",age:num});
}
return (
<div>
<h3>유저페이지</h3>
쿼리스트링으로 넘어온 id : {id}<br/>
쿼리스트링으로 넘어온 age : {age}<br/>
<button onClick={handleClick}>쿼리스트링 강제수정</button>
</div>
)
}
export default User;두번째 요소인 function을 통해 쿼리스트링을 변경할 수 있다.


URL파라미터
-URL파라미터는 주소 뒤에 /경로/값/값 의 형태로 넘어가는 매개값이다.
-라우터(<Route/>)에 추가적인 설정이 필요하다.(/주소/:키). 여러개면(/주소/:키/:키/:키/:키)
-컴포넌트에선 useParams()훅을 사용하여 URL파라미터를 받을 수 있다.
라우터에서 path='/주소:키'
링크(<Link></Link>)에서 to='/주소/값'
App.js에서
<Route path="/info/:infoNum" element={<Info />} />{/* URL파라미터 */}
Home.js에서
<li><Link to="/info/1">info페이지</Link></li>
<li><Link to="/info/2">info페이지</Link></li>
<li><Link to="/info/3">info페이지</Link></li>
useParams()
let param=useParams();
useParams는 객체를 반환하는데, {키:값}의 형태를 컴포넌트별로 다르게 반환한다.
따라서, param.키 로 사용할 수 있다.
info.js
import { useParams } from "react-router-dom";
const Info = () => {
const data={
1:{name:"홍길동", subject:"리액트라우터"},
2:{name:"이순신", subject:"리액트props"},
3:{name:"coder", subject:"리액트state"},
}
//useParams()
let param = useParams();
//console.log(param);//URL주소에 값을 키로 받아줍니다.
const {name,subject}=data[param.infoNum];
return (
<div>
<h3>info페이지</h3>
{name}님의 데이터 {subject}
</div>
)
}
export default Info;