JQuery
230217 JQuery 기초 및 설치
주영재
2023. 2. 17. 13:42
JQuery
JavaScript
-자바스크립트는 웹 페이지를 동적으로 표현해 주는 언어
ex)경고창&확인창&drop다운 기능&탭 기능 등
JQuery
-자바스크립트를 더 간편하게 사용하게 해주는 자바스크립트 라이브러리
-JQuery를 사용하면 순수 JS로 코딩하는 것보다 높은 생산성을 기대할 수 있음
JQuery의 장점
-태그를 선택자로 한번에 선택하는 강력한 방법을 제공
-선택자로 선택한 태그를 제어하는 강력한 기능을 제공
JQuery설치
1.직접 사용하는 경우
-http://jquery.com/download/ 에서 제이쿼리 소스코드를 다운
-Download the compressed, production jquery x.x.x로 처리된 것을 우클릭 다른이름저장
-다운로드 후 프로젝트 안에 파일 넣어줌
vs코드 open folder에서 새폴더 생성. jquery
설정파일들 모음인 .vscode만 복사
폴더 내 js폴더 만들고 다운받은 소스코드 넣기
사용할 때는
<script src="js/jquery-3.6.3.min.js"></script>로 파일 링크 걸어서 사용
2.링크를 사용하는 방법
-사용할 페이지에서 아래와 같은 링크를 걸어 사용
<script type="text/javascript" src="//code.jquery.com/jquery-3.4.0.min.js"></script>
또는
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js "></script>JQuery사용법
주된 사용방법은 ${"선택자"}.함수
-제이쿼리는 단순히 함수 암기 싸움임
jquery 선택자
- ${"#태그 아이디"}
- ${".태그 클래스"}
- ${"요소[속성=값]"} //${"a[href=#]"}
- ${this}
console.log($("#melon"));
=>배열인자 형태로 0번째 인덱스에 해당 태그를 실어준다.
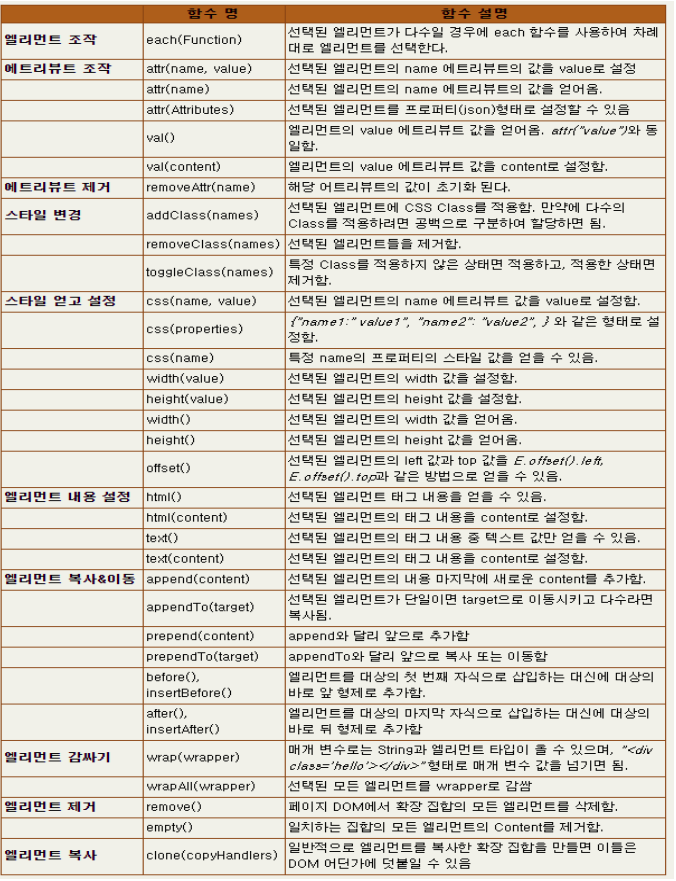
자주 사용하는 속성 제어 (필수)함수
- val() – 태그의 값을 확인
- val(변경값) – 태그의 값 변경
- attr(속성, 변경값) – 태그의 내부 속성을 변경
- attr(속성) – 태그 속성 여부 확인
- removeAttr() – 특정 속성 제거
- css() – css속성 여부 확인
- css(속성, 변경값) – css속성 변경
- html() – html 형태로 값을 얻음
- html(값) – html 형태로 문자 변경
- text(값) – 순수문자 형태로 삽입
- addClass(값) – 클래스 추가
- removeClass(값) – 클래스 삭제
- toggleClass(값) – 토글 클래스
- focus() – 태그의 마우스 커서 위치시킴
- submit() – 태그 서브밋


fn.init =>계속해서 jquery 적용가능
부트스트랩전용 함수
- modal(“show”) – 모달 띄우기
- modal(“hide“) – 모달 숨기기
제이쿼리 함수는 같은 함수여도 사용방법이 여러개가 있다. 오버라이딩되어있기 때문.