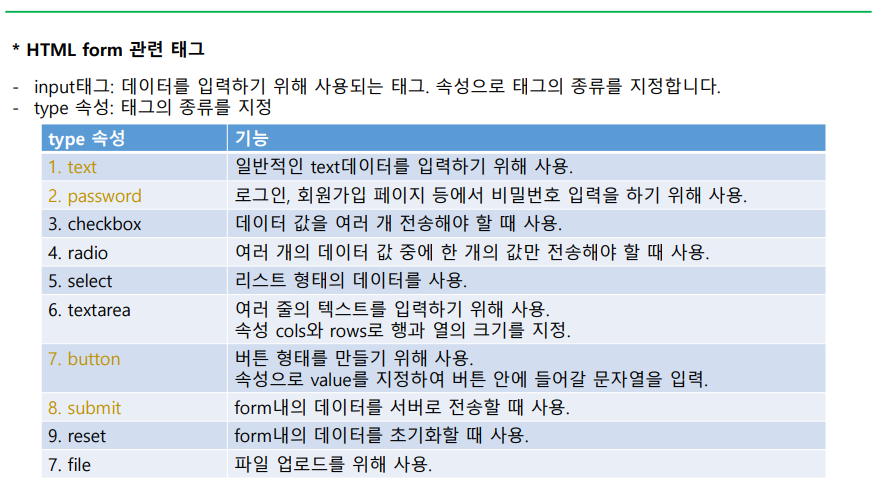
HTML form 관련 태그

체크박스와 라디오는 name태그로 그룹핑을 꼭 해줘야 함
그룹핑을 하면 체크박스는 여러개를 선택할 수 있고, 라디오는 다중택일임
select
선택지를 제공해준다.
submit
작성한 값들이 어딘가로 전달됨
button을 생성하는 형식은 2개.
<input type="button" value="목록">
<button type="button">목록</button>
file
<input type="file">
파일을 첨부함
정보입력:
<textarea rows="5" cols="30"></textarea>
여러 정보를 입력할 수 있는 태그
NUMBER
<input type="number" value="숫자입력">
숫자만 입력할 수 있음
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- form태그는 사용자가 입력한 값을 그대로 받아서 서버에 전송할 때 사용합니다 -->
<form>
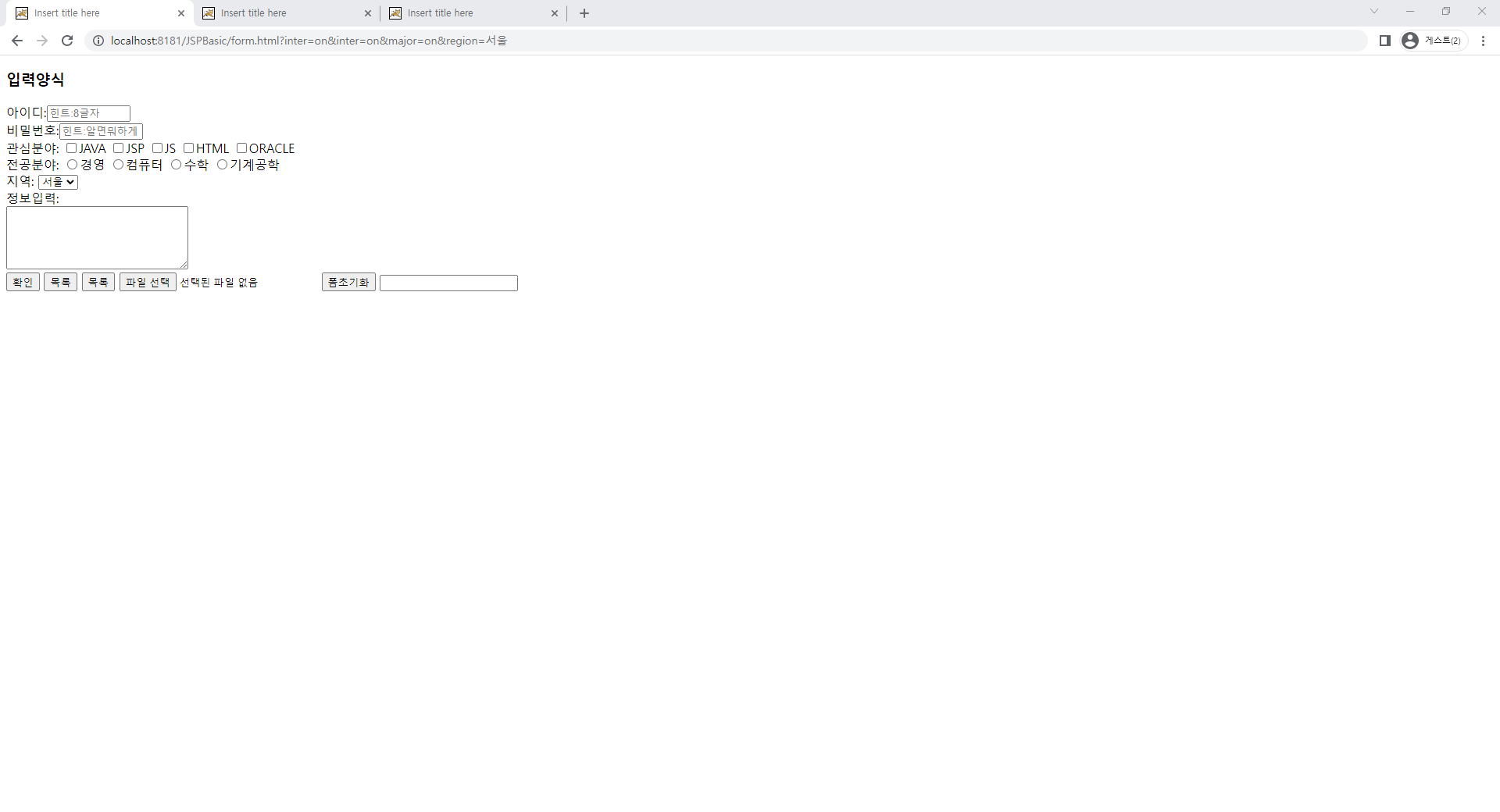
<h3>입력양식</h3>
아이디:<input type="text" placeholder="힌트:8글자" maxlength="8" size="10"><br>
비밀번호:<input type="password" placeholder="힌트:알면뭐하게" size="10"><br>
<!-- checkbox, radio속성은 반드시 name속성을 통일 시켜서 하나의 그룹으로 묶습니다 -->
관심분야:
<input type="checkbox" name="inter">JAVA
<input type="checkbox" name="inter">JSP
<input type="checkbox" name="inter">JS
<input type="checkbox" name="inter">HTML
<input type="checkbox" name="inter">ORACLE
<br>
전공분야:
<input type="radio" name="major">경영
<input type="radio" name="major">컴퓨터
<input type="radio" name="major">수학
<input type="radio" name="major">기계공학
<br>
지역:
<select name="region">
<option>서울</option>
<option>경기</option>
<option>부산</option>
<option>인천</option>
</select>
<br>
정보입력:<br>
<textarea rows="5" cols="30"></textarea>
<br>
<!-- form태그의 데이터를 서버로 전송하는 역할 -->
<input type="submit" value="확인">
<input type="button" value="목록">
<button type="button">목록</button>
<input type="file">
<input type="reset" value="폼초기화">
<input type="number" value="숫자입력">
</form>
</body>
</html>
'JSP' 카테고리의 다른 글
| 221128 HTML 태그 실습 (0) | 2022.11.28 |
|---|---|
| 221128 HTML 블럭요소와 인라인요소 (0) | 2022.11.28 |
| 221128 HTML 테이블 (0) | 2022.11.28 |
| 221128 HTML 이미지 (0) | 2022.11.28 |
| 221128 HTML 기본 (0) | 2022.11.28 |



