div와 span
둘 다 영역을 잡을 때 사용하는 태그
div나 span으로 감싼다.
둘은 역할은 같으나 성질이 다르다.
HTML태그들은 블럭요소, 인라인요소로 나뉜다.
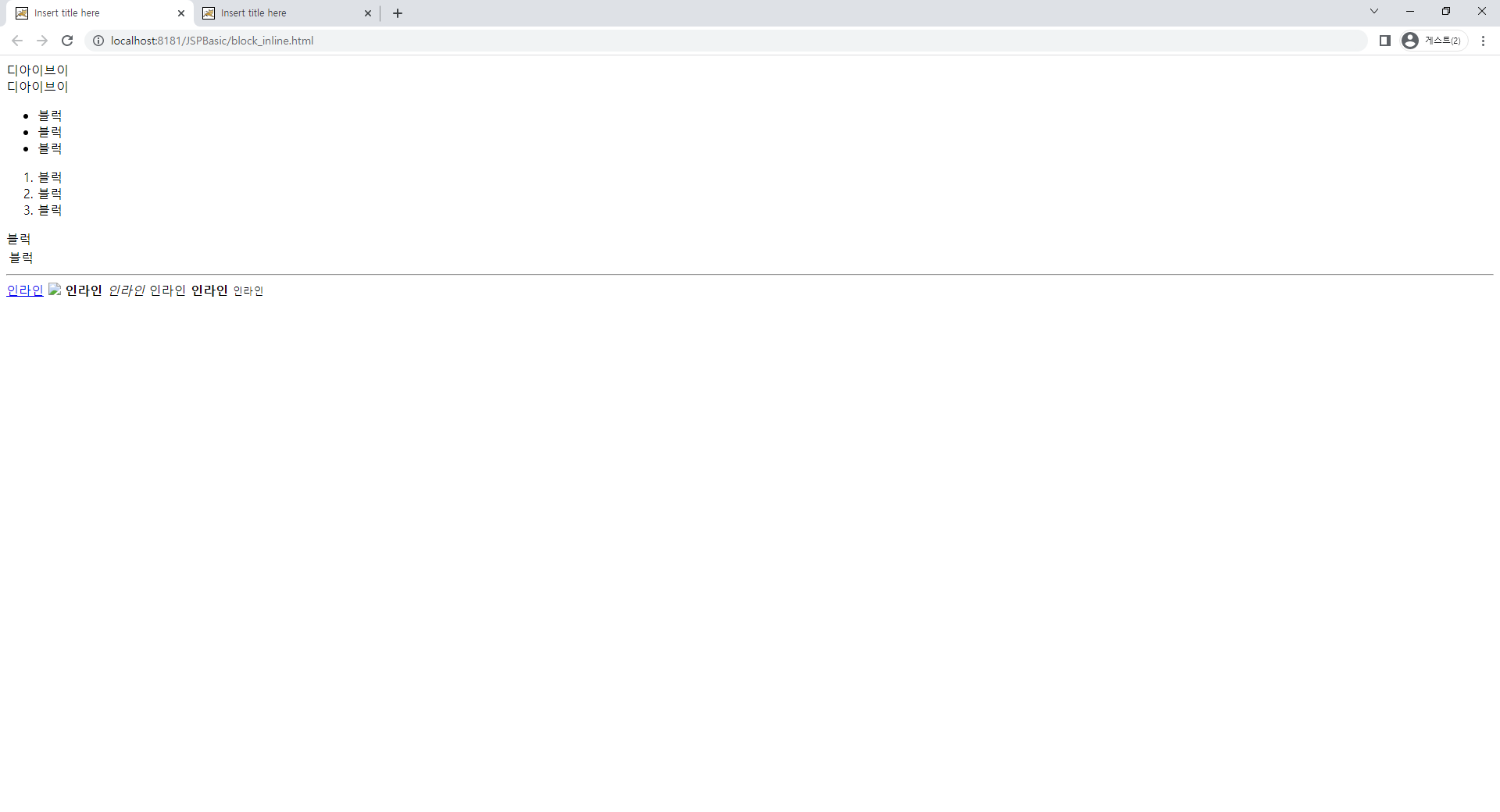
블럭성질을 가지는 태그는 만들어진 전체 영역을 하나의 블럭으로 가져서 꽉 채움
때문에 블럭성질 태그를 하나 더 만들면 이미 꽉 차있기때문에 자동으로 줄바꿈이 되는 것
인라인성질을 가지는 태그는 태그사이에 집어넣은 값의 너비 자체가 너비가 됨.
그래서 인라인성질 태그를 넣으면 한줄로 출력됨
블럭요소는
블럭안에 블럭을 계속 넣을 수 있음. 중첩이 가능. 인라인도 넣을 수 있음
but 인라인은 자식요소로 인라인만 가질 수 있음
브라우저에서 F12를 누르면 얼만큼 차지하고 있는지 확인하는 것이 가능함
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
블럭요소
1.블럭요소는 블럭의 성질을 가집니다. 줄바꿈 블럭크기를 가집니다.
2.블럭요소는 블럭요소, 인라인요소를 자식태그로 가질 수 있습니다.
-->
<div>디아이브이</div>
<div>디아이브이</div>
<ul>
<li>블럭</li>
<li>블럭</li>
<li>블럭</li>
</ul>
<ol>
<li>블럭</li>
<li>블럭</li>
<li>블럭</li>
</ol>
<form>
블럭
</form>
<table>
<tr>
<td>블럭</td>
</tr>
</table>
<hr>
<!--
1.인라인 요소는 줄바꿈이 없습니다. 한줄로 출력
2.인라인 요소는 인라인요소만 자식으로 가질 수 있습니다.
-->
<a href="#">인라인</a>
<img src="#">
<b>인라인</b>
<i>인라인</i>
<span>인라인</span>
<strong>인라인</strong>
<small>인라인</small>
</body>
</html>

'JSP' 카테고리의 다른 글
| 221129 HTML JSP 기본 (0) | 2022.11.29 |
|---|---|
| 221128 HTML 태그 실습 (0) | 2022.11.28 |
| 221128 HTML 태그 (0) | 2022.11.28 |
| 221128 HTML 테이블 (0) | 2022.11.28 |
| 221128 HTML 이미지 (0) | 2022.11.28 |



