CSS
h1{color:red;}
css적용방법
1. 외부 스타일 시트
2. 내부 스타일 시트
3. 인라인 시트
css적용 순서
가장 우선적으로 가까운게 적용이 된다.
3-2-1
css에서 사용되는 단위
%, em, cm, mm, inch, px
% : 백분율 단위, 부모태그에 대한 나의 비율. 부모의 비율이 정해져 있어야 먹힌다.
em : 배수 단위, 부모영역에 지정된 크기에 대한 배수단위.
px : 픽셀, 고정크기. 화면 너비가 1920px정도 된다. 가장 많이 사용됨.
vh : 보여지는 화면크기에 대한 비율. 100vh면 내가 보고 있는 화면의 100퍼센트라는 뜻.
파일을 지정할때 위치를 가르키는 url단위
경로를 사용할 때 url속성을 사용한다.
url('~.jpg');-현재폴더의 jpg파일
url('Other/~.jpg');-현재 폴더 내부의 Other폴더의 jpg파일
css가져오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 외부스타일시트 -->
<link rel="stylesheet" href="index01.css">
<!-- 내부스타일시트 -->
<style>
p{color:blue;}
</style>
</head>
<body>
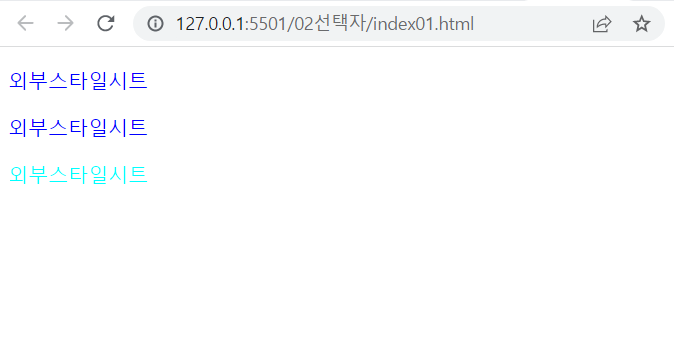
<p>외부스타일시트</p>
<p>외부스타일시트</p>
<p style="color:aqua;">외부스타일시트</p>
</body>
</html>
외부 css
index01.css
p{ color: red;}

link태그를 통해 외부css를 불러왔으나, 내부 스타일 시트가 있어서 red는 적용되지 않고 blue가 적용되었다.
'HTML·CSS' 카테고리의 다른 글
| 221220 HTML CSS display (0) | 2022.12.20 |
|---|---|
| 221220 HTML CSS 텍스트와 BORDER (0) | 2022.12.20 |
| 221220 HTML CSS 폰트 (0) | 2022.12.20 |
| 221220 HTML CSS 선택자, 가상선택자 (0) | 2022.12.20 |
| 221213 HTML VScode 설치와 html태그 (0) | 2022.12.13 |



