선택자
HTML 문서 안의 태그를 선택할 때 선택자 사용
* : HTML페이지 내부의 모든 태그 선택
태그 : 특정한 태그 선택
#아이디 : 아이디속성을 가지고 있는 태그 선택
.클래스 : 특정한 클래스를 가지고 있는 태그를 선택
*는 margin, padding 등 여백을 없앨 때 사용함
띄어쓰기도 선택자다.
선택자A 선택자B : 선택자A의 후손에 위치하는 선택자B를 선택한다.
#header h1{color : red;}-id가 header인 태그의 자식으로 있는 h1태그 모두. id가 header인 애한테 적용되는게 아님
선택자A>선택자B : 띄어쓰기와 비슷하나, 직속 자식만 선택한다.
#header>h1{color:red;}-바로 하위 자식에게만.
ex)예를 들어 div안에 form이 있고, 그 사이와 form태그 안 모두 p태그가 있을 때 >를 쓰면
form안에 있는 p태그에는 적용되지 않는다.
<div>
<p>글자</p>
<form>
<p>글자2</p>
</form>
</div>이때 div에 class를 주고 >p를 하면 '글자'는 바뀌지만 '글자2'는 바뀌지 않는다.
선택자는 ,로 여러개를 연결해서 붙이기가 가능.
선택자[속성] : 특정한 속성이 있는 태그를 선택한다.
선택자[속성=값] :
<input type="text">가 있으면
input[type=text]{}가 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{color: black; }/*디자인 시작전에 전역으로 적용할 속성 margin and padding에 적용*/
b{color: red;}
#a1{color:blue;}/* 아이디 */
.b1{color: pink;}/* 클래스 */
.box p{color:yellow;}/* 모든자식 */
.box>p{color:purple;}/* 직계자식 */
.box2 li,
.box2 p{color : green;}
.forms input[type=text]{background-color: aqua;}
</style>
</head>
<body>
<p>선택자</p>
<b>선택자</b>
<p id="a1">아이디선택자 #</p>
<p class="b1">클래스선택자 .</p>
<p class="b1">클래스선택자 .</p>
<div class="box">
<p>하위선택자 꺽쇠</p>
<p>하위선택자 꺽쇠</p>
<form>
<p>하위선택자 공백</p>
</form>
</div>
<div class="box2">
<ul>
<li>목록</li>
<li>목록</li>
<li>목록</li>
</ul>
<div>
<p>내용...</p>
</div>
</div>
<form class="forms">
<input type="text">
<input type="submit">
</form>
</body>
</html>

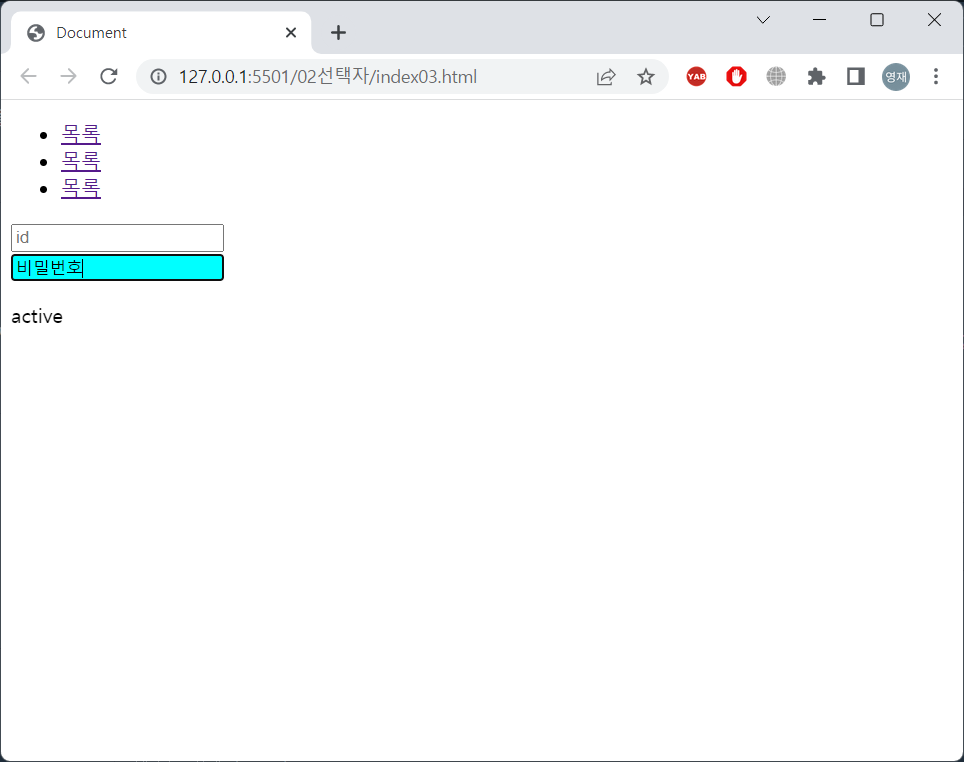
가상성택자
어떤 동작이 일어났을 때 그 태그를 지칭
:active -마우스로 클릭한 태그
:hover -마우스를 올린 태그
:focus -초점이 맞추어진 input태그. input태그에 커서가 올라갔을 때
:checked -라디오박스나 체크박스의 체크된 상태
:enabled, :disabled -사용가능 or 사용불가능한 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 마우스 닿을 때 */
.list>ul>li>a:hover {background-color: aqua;}
/* input에 포커스 될 때 */
.inner input:focus{background-color: aqua;}
/* 눌렀을 때 */
.title p:active{background-color: aqua;}
</style>
</head>
<body>
<div class="list">
<ul>
<li><a href="#">목록</a></li>
<li><a href="#">목록</a></li>
<li><a href="#">목록</a></li>
</ul>
</div>
<div class="inner">
<input type="text" placeholder="id"><br>
<input type="text" placeholder="pw">
</div>
<div class="title">
<p>active</p>
</div>
</body>
</html>
'HTML·CSS' 카테고리의 다른 글
| 221220 HTML CSS display (0) | 2022.12.20 |
|---|---|
| 221220 HTML CSS 텍스트와 BORDER (0) | 2022.12.20 |
| 221220 HTML CSS 폰트 (0) | 2022.12.20 |
| 221220 HTML CSS (0) | 2022.12.20 |
| 221213 HTML VScode 설치와 html태그 (0) | 2022.12.13 |



