★패딩 마진
박스 속성은 웹 페이지의 레이아웃을 구성할 때 가장 중요한 속성
박스의 너비와 높이=>컨텐츠의 크기+패딩의 크기+윤곽의 크기
margin은 마진의 너비를 지정하는 속성,
padding은 패딩의 너비를 지정하는 속성
margin과 padding은 width, height와 별도로 적용된다.
padding-윤곽(border)기준 안쪽에서 글자를 감싸는 속성.
개발자 도구에서 초록색으로 표시
margin-윤곽(border)기준으로 바깥에서 감싸는 속성
개발자 도구에서 주황색으로 표시
패딩을 통해 컨텐츠를 안쪽으로 밀어넣는 것이 가능하다.
마진은 상자와 상자간의 거리를 벌릴 때 사용한다.
기본적으로 패딩이나 마진을 가지고 있는 태그들이 있다.
p태그가 대표적. p태그는 기본값 margin을 가지고 있다. body도 margin을 가지고 있다.
※margin을 활용한 중앙박스 정렬
박스를 정가운데로 보내고 싶을 때, 1.박스의 너비를 지정하고 2.'margin: 0 auto'를 활용한다
text-align과 구별. text-align은 안에 있는 컨텐츠를 정렬해주는 것.
margin은 겹친다! padding은 겹치지 않는다.
margin과 padding은 개발자도구에서 그림으로 확인이 가능하다.
box-sizing
box-sizing:content-box의 경우(기본값일 때)
박스 너비=width + 2 * (border + padding)
박스 높이=height + 2 * (border + padding)
box-sizing:border-box로 하면
상자의 너비를 border, padding은 제외하고 계산
box-sizing은 부모가 아니라 자식에 들어간다.
패딩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{background-image: url('img/bg_grid.jpg');}
p{
width:300px;
height: 100px;
border: 1px solid #777;
background-color: aqua;
/* 외우지 말고 부여하면서 확인하기 */
/* padding:10px; 4개 or 3개 or 2개 or 1개 */
/* padding:10px 20px 30px 40px; border-radius처럼 시계방향 */
/* padding:10px 30px; 위아래, 좌우 */
padding: 10px 20px 30px;
box-sizing:border-box;/* 상자의 너비를 border, padding은 제외하고 계산 */
}
</style>
</head>
<body>
<p>
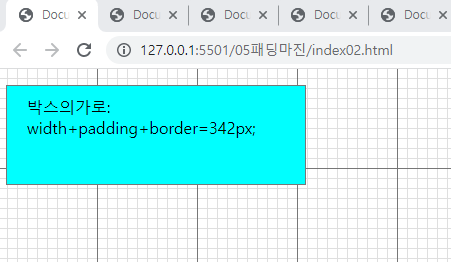
박스의가로: width+padding+border=342px;
</p>
</body>
</html>
padding값 부여는 외우지 말고 직접 넣으면서 익힐 것. 순서는 시계방향이다.
box-sizing:border-box를 하면 padding과 border가 주어지더라도 기존의 원하던 크기에 맞출 수 있다.
마진
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{background-image: url('img/bg_grid.jpg');}
p{
width:300px;
height: 100px;
border: 1px solid #777;
background-color: aqua;
/* margin:30px; */
/* margin: 10px 20px 30px 40px; */
/* margin:10px 20px 30px; */
margin:10px 20px;
}
.box{
margin: 0 auto;/* 박스의 너비를 먼저 지정해줘야 하는데, p태그로 너비를 이미 지정하였다. */
}
</style>
</head>
<body>
<p>
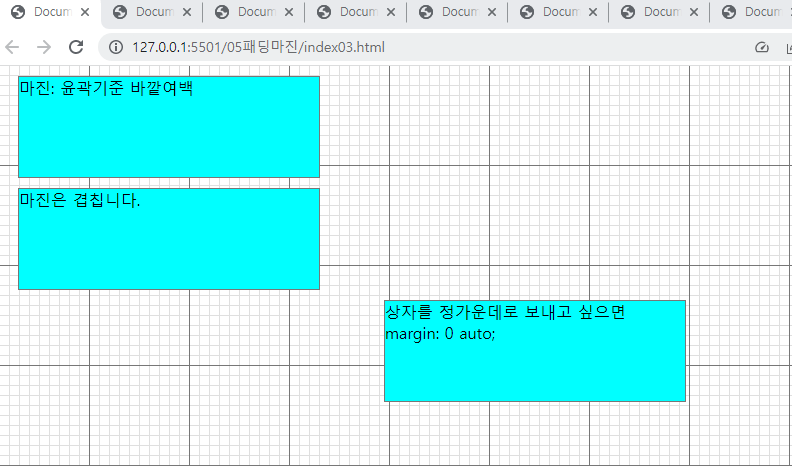
마진: 윤곽기준 바깥여백
</p>
<p>
마진은 겹칩니다.
</p>
<p class="box">
상자를 정가운데로 보내고 싶으면 margin: 0 auto;
</p>
</body>
</html>
마진 부여도 마찬가지로 시계방향이다.
마진은 서로 겹친다.
상자를 가운데로 보내고 싶을 때 margin: 0 auto를 사용하되, 우선 박스의 너비를 지정해줘야 한다.
'HTML·CSS' 카테고리의 다른 글
| 221221 HTML CSS 패딩마진 실습 (0) | 2022.12.21 |
|---|---|
| 221221 HTML CSS 패딩마진 버튼 (0) | 2022.12.21 |
| 221221 HTML CSS border 추가 (0) | 2022.12.21 |
| 221220 HTML CSS 백그라운드 (0) | 2022.12.20 |
| 221220 HTML CSS display 실습 (0) | 2022.12.20 |



