박스 레이아웃 float
left : 태그를 왼쪽에 붙임
right: 태그를 오른쪽에 붙임
float의 법칙(이해하려 하지 말고 암기)
->float을 적용시키면 부모의 높이값이 지정이 안되는 현상때문에 문제가 발생!
->이때 부모요소에
1.가상요소:after {content:""; display:block; clear:both;}
2.overflow:hidden
중 택1을 적용해주면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{padding:0px; margin:0px; list-style:none;}
.box{
border:1px solid #777;
/* float적용시 부모가 자식을 감싸지 못하는 문제 발생 */
/* 1. 가상요소방법 적용*/
/* 2.부모에 overflow:hidden; */
overflow: hidden;
width:500px;
}
/* .box:after{content:""; display:block;clear:both;} */
.box li{
float: left;
width:20.0000%;
border:1px solid #777;
box-sizing: border-box;
text-align: center;
border-radius: 20px;
}/* li가 가지고 있는 블럭의 성질은 자동으로 사라지되, 너비는 지정할 수 있음 */
</style>
</head>
<body>
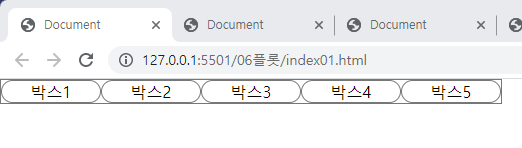
<ul class="box">
<li>박스1</li>
<li>박스2</li>
<li>박스3</li>
<li>박스4</li>
<li>박스5</li>
</ul>
</body>
</html>
float를 적용하기 위해선 반드시
1. 부모 속성:after{content:""; display:block; clear:both;}
2.부모css에 overflow:hidden; 적용
class="a b c d e"
띄어쓰기를 넣으면 클래스를 여러개 가지게 할 수 있다.
'HTML·CSS' 카테고리의 다른 글
| 221221 HTML CSS 플롯 실습 (0) | 2022.12.21 |
|---|---|
| 221221 HTML CSS 플롯 넣기 (1) | 2022.12.21 |
| 221221 HTML CSS 패딩마진 실습 (0) | 2022.12.21 |
| 221221 HTML CSS 패딩마진 버튼 (0) | 2022.12.21 |
| 221221 HTML CSS 패딩마진, box-sizing (0) | 2022.12.21 |



