JS
프론트뿐 아니라 백에게도 굉장히 중요한 언어
JS 라이브러리->React
자바스크립트는 프로토타입 기반 객체지향 언어이다.
함수형 언어의 특징도 가지고 있다.
자바스크립트는 스크립트 언어의 특성 상 플랫폼에 독립적이며 모든 웹 브라우저에서 동일한 실행 결과를 얻을 수 있다.
타입 체크가 철저하지 않음-변수들의 타입에 있어서 차이를 두지 않는다!
스크립트 언어란?
어플리케이션이 실행되는 동안 라인 단위로 해석(인터프리터<->자바(컴파일언어))되어 실행되는 언어
별도의 컴파일 과정이 없다
HTML문서 내에서 스크립트 언어는 <script></script>사이에 작성한다.
자바스크립트는 버전별로 문법이 다르다.
2015년기준 이전과 이후 문법이 다름. 2015이전이 ES5, 2015이후가 ES6
ES5를 먼저 배우고 바뀐 문법을 ES6에서 공부하는게 좋다.
참고 사이트-MDN or w3school
JS의 기본 구조 중 특별한 것
Document Object
Browser Object
OOP
에러를 보여주지 않는다. 라이브서버로 열고 개발자도구의 console창에서 확인해야 함
css-link
js-script로 연결
통상적으로 js가 들어간 script는 head에 넣지만, body에 넣어도 된다.
링크가 들어간 위치에 따라 js가 동작을 할 수도 있고, 안할 수도 있다.
head에 걸면 동작하고, body에 걸면 html으로 화면을 그리고 마지막에 js가 동작한다.
자바스크립트 구문
-문장 끝에 세미콜론(;)을 입력한다. 없어도 동작하지만 적어주는 편이 좋다. 문법을 구분하기 위해
변수 선언
var키워드 이용
자바스크립트에서 변수의 스코프(scope)는 코드 블록({})이 아닌 함수 단위
var num=10;
var num=20;
=>가능
var를 쓰지 않아도 된다. a=10;이라고 해도 됨. var는 변수임을 나타낼 때 쓴다.
출력
+)document.write(); 화면에 출력. 잘 안씀
alert(); 경고창 출력
console.log(); 콘솔창 출력
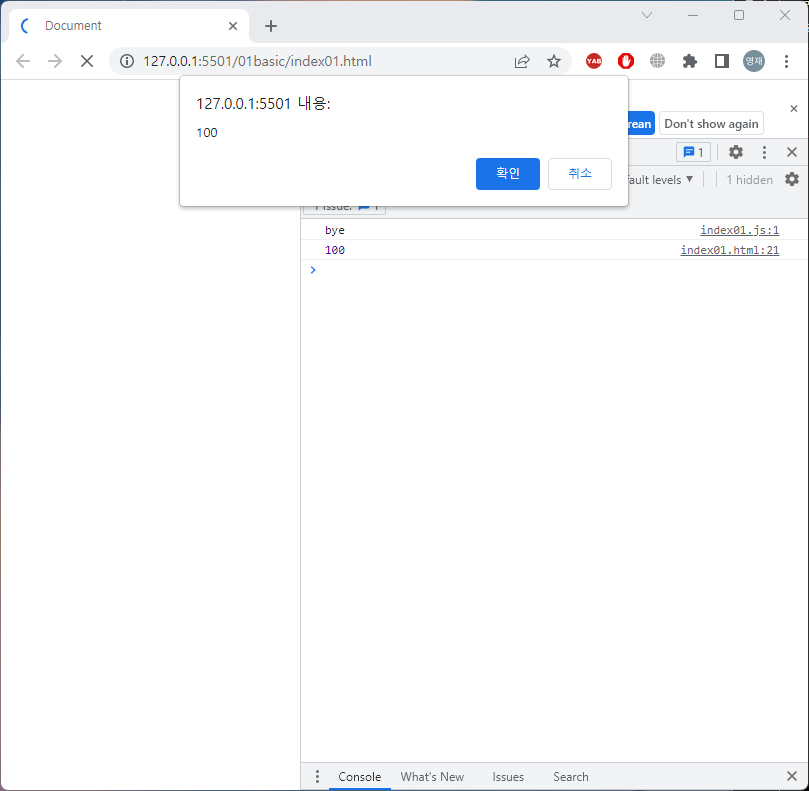
confirm(); 확인창 출력
console.log('bye');<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 외부 js링크 (상대 or 절대경로)-->
<!-- js링크 순서는 반드시 head에만 있는 것은 아니고, 파일에 렌더링 순서에 따라 달라질 수 있음 -->
<script src="index01.js"></script>
</head>
<body>
<script>
// 동일 변수의 선언이 가능. 주의
var a=10;
var a=20;
a=100;
console.log(a);// 변수의 변경
document.write(a); //html화면 출력(많이 사용 x)
alert(a); //경고창
confirm(a); //확인창
</script>
</body>
</html>


'JS' 카테고리의 다른 글
| 221228 JS 조건문 (0) | 2022.12.28 |
|---|---|
| 221228 JS 배열함수 (0) | 2022.12.28 |
| 221228 JS 배열선언 (0) | 2022.12.28 |
| 221228 JS 변수타입 비교연산자 (0) | 2022.12.28 |
| 221227 JS 기초2 (0) | 2022.12.27 |



