<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hide {
display: none;
}
.show {
display: inline;
}
</style>
</head>
<body>
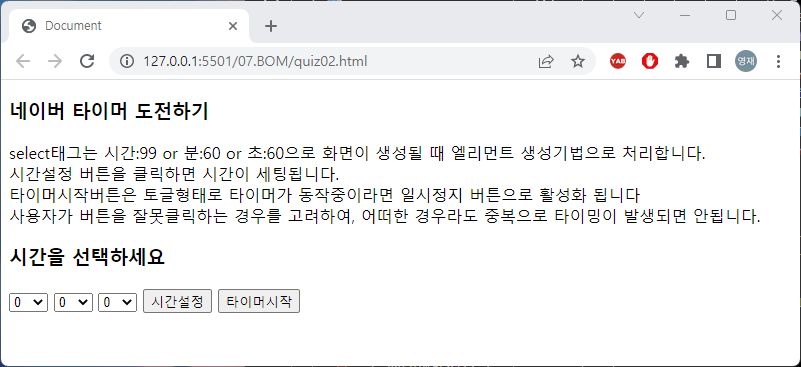
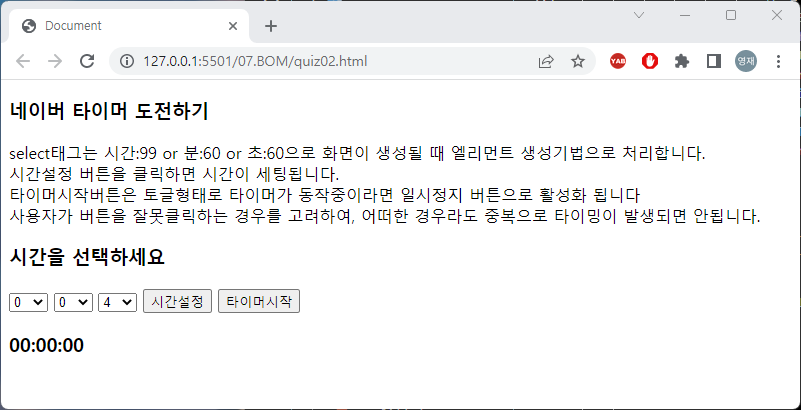
<h3>네이버 타이머 도전하기</h3>
select태그는 시간:99 or 분:60 or 초:60으로 화면이 생성될 때 엘리먼트 생성기법으로 처리합니다.<br>
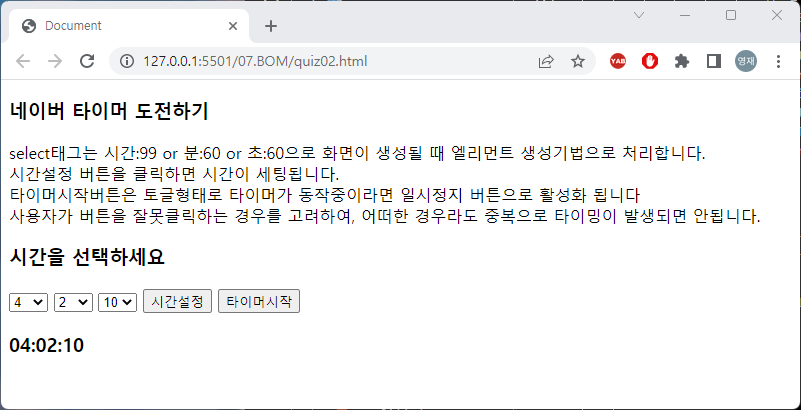
시간설정 버튼을 클릭하면 시간이 세팅됩니다.<br>
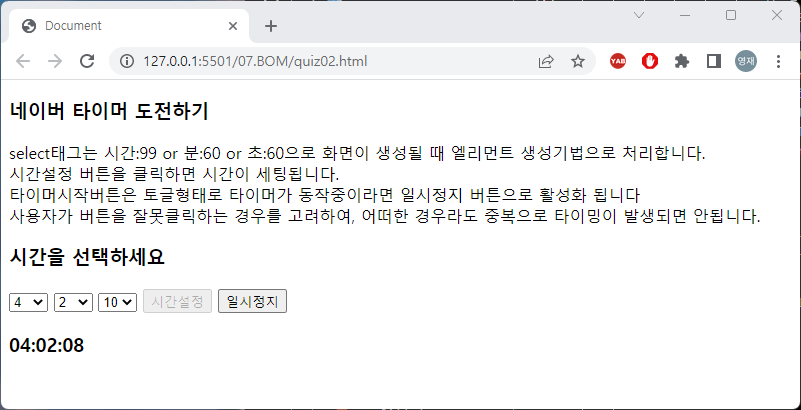
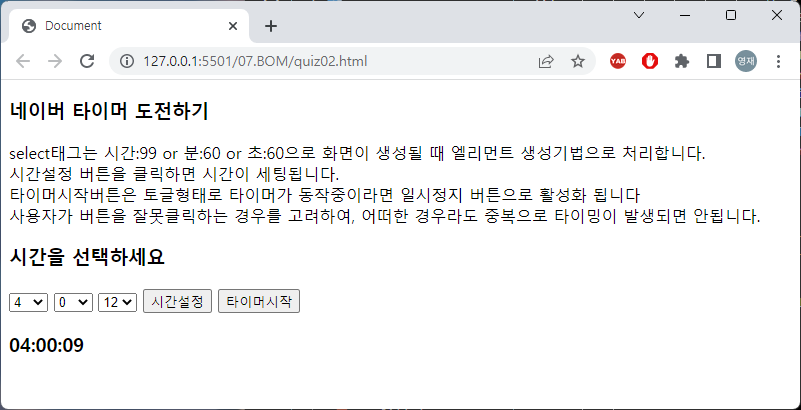
타이머시작버튼은 토글형태로 타이머가 동작중이라면 일시정지 버튼으로 활성화 됩니다<br>
사용자가 버튼을 잘못클릭하는 경우를 고려하여, 어떠한 경우라도 중복으로 타이밍이 발생되면 안됩니다.
<h3>시간을 선택하세요</h3>
<select id="hour"></select>
<select id="minute"></select>
<select id="second"></select>
<button id="setTime">시간설정</button>
<div class="show">
<button id="startTime" class="hide show">타이머시작</button>
<button id="stopTime" class="hide">일시정지</button>
</div>
<div class="content">
<h3></h3>
</div>
<script>
var hour = document.querySelector("#hour");
var minute = document.querySelector("#minute");
var second = document.querySelector("#second");
for (var i = 0; i <= 99; i++) {
var hourin = document.createElement("option");
hourin.innerHTML = i;
hourin.value = i;
hour.appendChild(hourin);
}
for (var i = 0; i < 60; i++) {
var minutein = document.createElement("option");
minutein.innerHTML = i;
minutein.vlaue = i;
minute.appendChild(minutein);
}
for (var i = 0; i < 60; i++) {
var secondin = document.createElement("option");
secondin.innerHTML = i;
secondin.value = i;
second.appendChild(secondin);
}
////////////////////////
var setTime = document.querySelector("#setTime");
var startTime = document.querySelector("#startTime");
var stopTime = document.querySelector("#stopTime");
var content = document.querySelector(".content>h3");
setTime.onclick = function () {
var H = hour.value;
var M = minute.value;
var S = second.value;
if (M < 10) {
M = "0" + M;
}
if (S < 10) {
S = "0" + S;
}
if(H<10){
H="0"+H;
}
content.innerHTML = H + ":" + M + ":" + S;
}
/////////////
startTime.addEventListener("click", function () {
clock = setInterval(cur, 1000);
startTime.classList.toggle("show");
stopTime.classList.toggle("show");
setTime.disabled = true;
});
function cur() {
var str = content.innerHTML.split(":");
var H = str[0];
var M = str[1];
var S = str[2];
S -= 1;
if (S < 0) {
if (H > 0) {
if (M > 0) {
M -= 1;
S = 59;
} else if (M <= 0) {
H -= 1;
M = 59;
S = 59;
}
} else {
if (M > 0) {
M -= 1;
S = 59;
} else if (M <= 0) {
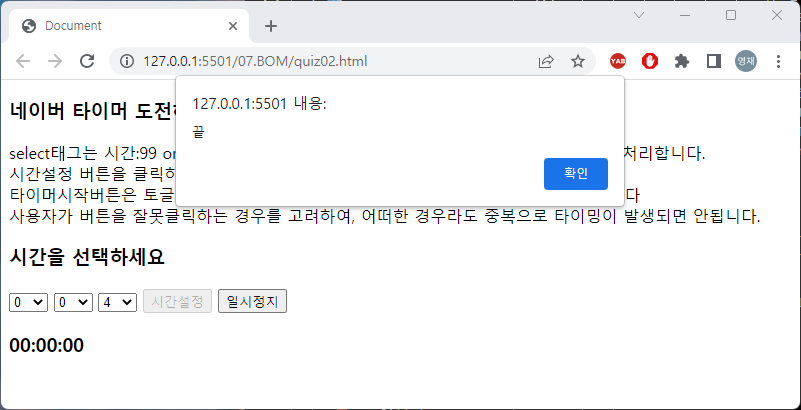
alert('끝');
clearInterval(clock);
setTime.disabled = false;
startTime.classList.toggle("show");
stopTime.classList.toggle("show");
return;
}
}
}
content.innerHTML = H.toString().padStart(2,'0') + ":" + M.toString().padStart(2,'0') + ":" + S.toString().padStart(2,'0');
}
var clock;
stopTime.addEventListener("click", function () {
clearInterval(clock);
startTime.classList.toggle("show");
stopTime.classList.toggle("show");
setTime.disabled = false;
})
</script>
</body>
</html>





padStart(2,'0')을 하면 두자리수에서 빈 자리수를 앞에서부터 0으로 채움.
단, 문자열에서 동작하는 함수다. 변수-=1을 한 뒤에 변수를 toString을 한 뒤 padStart를 해주어야 한다.
'JS' 카테고리의 다른 글
| 230112 JS ES6문법 let과 const (0) | 2023.01.12 |
|---|---|
| 230109 JS 카카오톡 로그인 연습 (0) | 2023.01.09 |
| 230106 JS AJAX 서버 -yts.mx/api에서 받아오기 (0) | 2023.01.06 |
| 230106 JS AJAX 서버 -공공데이터포털 (0) | 2023.01.06 |
| 230106 JS AJAX json데이터와 xml데이터 (0) | 2023.01.06 |


