리액트를 배우기 전에, JS의 ES6문법을 알아야 한다.
let
let변수는 중복선언이 불가능하다.
let변수의 유효범위는 {}블록이다.
우리가 아는 자바 변수의 일반적인 범위와 비슷해진다고 생각
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ul>
<script>
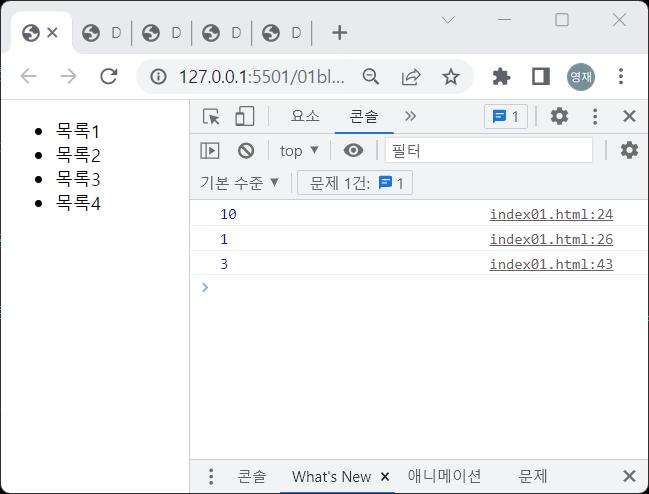
let x =1;
//let x=1; //중복 선언 x
//let 변수는 중괄호 스코프
if(true){
let x=10;
console.log(x); //10
}
console.log(x); //1
//var는 함수 스코프. 때문에 for문이 끝나도 살아있어서 var i 값을 기억하는 것.
var lis = document.querySelectorAll(".list li");
//1. 즉시실행함수로 li의 i 뽑기. 이 방법은 js map을 다룰 때 사용하기 때문에 알아두어야 함.
// for(var i=0;i<lis.length;i++){
// (function(x){
// lis[x].onclick = function(){
// console.log(x);
// }
// })(i);
// }
//2. let변수로 i 뽑기
for(let i=0;i<lis.length;i++){
lis[i].onclick = function(){
console.log(i);
}
}
</script>
</body>
</html>1.즉시실행함수의 동작 원리->for문이 돌아갈 때마다 함수가 실행된다. 한줄로 쓰면
(function(x){lis[x].onclick = function(){console.log(x);}})(i);이런 모양. 익명함수(매개변수); 함수를 바로 실행하는 것!
var는 함수 스코프임. 때문에 for문이 끝나도 살아있기 때문에 기존 for문처럼 했을 때 i를 뽑으면 for문이 다 지난 i값이 나옴

const
완전한 상수는 아니지만, 상수와 비슷한 규칙을 가짐
중복선언 X, 변수값 변경 불가.
배열도. 통째로 바꾸는 것은 불가. /배열의 인덱스값은 변경 가능. push로 값을 추가하는 것도 가능
객체 역시 통째로 바꾸는 것은 불가. /객체의 내부값을 바꾸는 것은 가능. 객체의 값을 추가하는 것도 가능.
ex) 객체.키=값;으로 추가.
JS에서는 const변수를 많이 사용하는 것을 추구함.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const gender = "남자";
//gender="여자";//error. const변수의 값을 바꿀 수 없다.
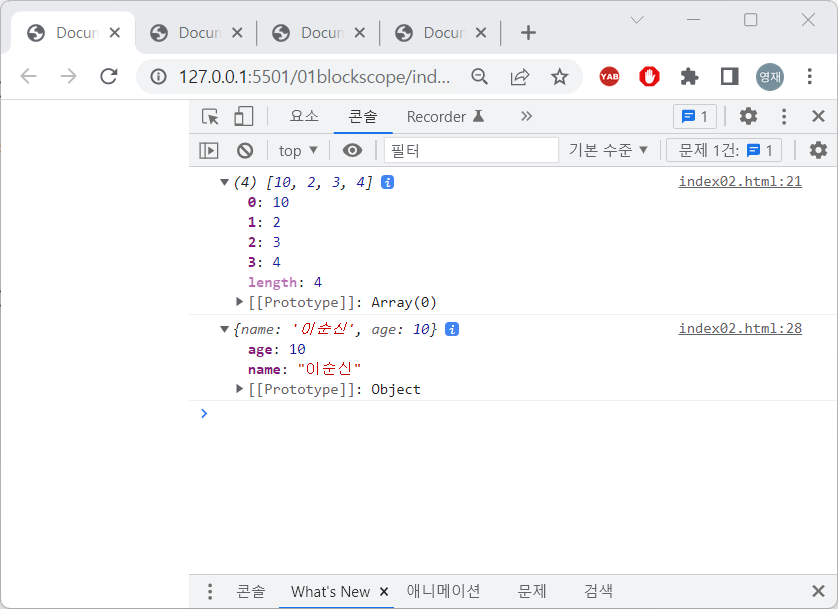
const arr=[1,2,3];
// arr=[1]; //배열을 통째로 변경 불가,
arr[0]=10;
arr.push(4);
console.log(arr);
const obj={name:"홍길동"};
// obj={name:"이순신"}; //객체를 통째로 변경 x
obj.name="이순신";
obj["age"]=10;
console.log(obj);
</script>
</body>
</html>
'JS' 카테고리의 다른 글
| 230112 JS ES6 Destructing assignment (구조 분해 할당) (0) | 2023.01.12 |
|---|---|
| 230112 JS ES6 Spread Operator (전개구문) (0) | 2023.01.12 |
| 230109 JS 카카오톡 로그인 연습 (0) | 2023.01.09 |
| 230106 JS 인터벌 실습-타이머 만들기 (0) | 2023.01.06 |
| 230106 JS AJAX 서버 -yts.mx/api에서 받아오기 (0) | 2023.01.06 |


