spread operator(전개구문)
1.반복 가능한(iterable)에 적용할 수 있는 문법.
2.배열이나 문자열 등을 풀어서 요소 하나 하나로 전개시킬 수 있음. but 객체는 불가
...배열, ...문자열의 형태로 사용.
배열의 추가 - 배열 자체를 추가하는게 아니라 배열 요소를 풀어서 추가. 즉, 새로운 배열이 되는 것.
배열의 중간추가
배열의 복사
배열의 연결
이 가능.
//전개구문 - 반복이 가능한 요소에서만 사용가능함
let arr = [1,2,3];
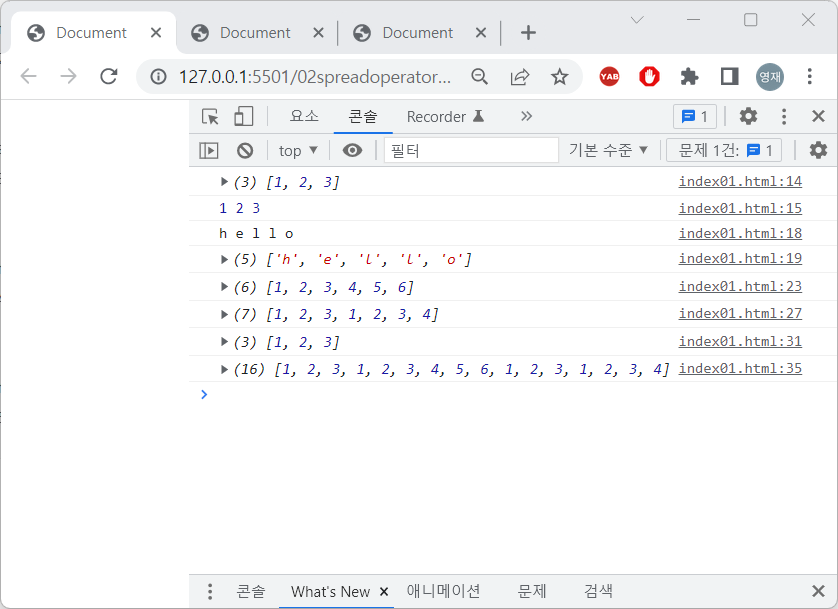
console.log(arr);//배열 자체
console.log(...arr); //배열 요소의 나열. 전개구문
let str = "hello";
console.log(...str);//전개구문
console.log([...str]);//배열로 만들기.
//배열의 추가
let arr2=[ ...arr, 4,5,6];//123456배열
console.log(arr2);
//배열의 중간에 추가
arr3=[1,2,3,...arr,4];
console.log(arr3);//1231234
//배열의 복사
let arr4=[...arr];
console.log(arr4);
//배열의 연결
let arr5=[...arr, ...arr2, ...arr3];
console.log(arr5);//길이 16의 새로운 배열
함수에서 spread operator
function sum(x,y,z){
return x+y+z;
}
console.log(sum(num)); num의 요소를 x,y,z로 전달
추가도 가능
함수의 매개변수의 사용(가변적 매개변수)-단, 마지막에 작성해야 함. 많이 사용하는 구문은 아님
함수의 default 매개값
함수를 선언할때 매개변수에 기본값을 선언하는 것이 가능함. 외부에서 받지 않으면 기본값이 들어가게 된다.
function sum(x, y, z) {
return x + y + z;
}
let arr = [1, 2, 3];
//sum(arr[0]+arr[1]+arr[2]);
console.log(sum(...arr));//매개변수로 1,2,3
console.log(sum(10,...arr));// JS는 매개변수의 규칙이 철저하지 않음. 10,1,2,3으로 들어가 10이 x의 자리에, 1,2가 y,z의 자리에 들어가 13이 나온다
//함수를 선언시 전개구문 사용 -가변적매개변수(단, 반드시 맨 마지막에 선언해야 한다.) 매개변수로 전개구문 1개만 사용하는 것은 가능함.
function sum2(x, ...y){//...y는 여러개가 들어올 수 있다는 뜻. 가변적임.
return [x, ...y];
}
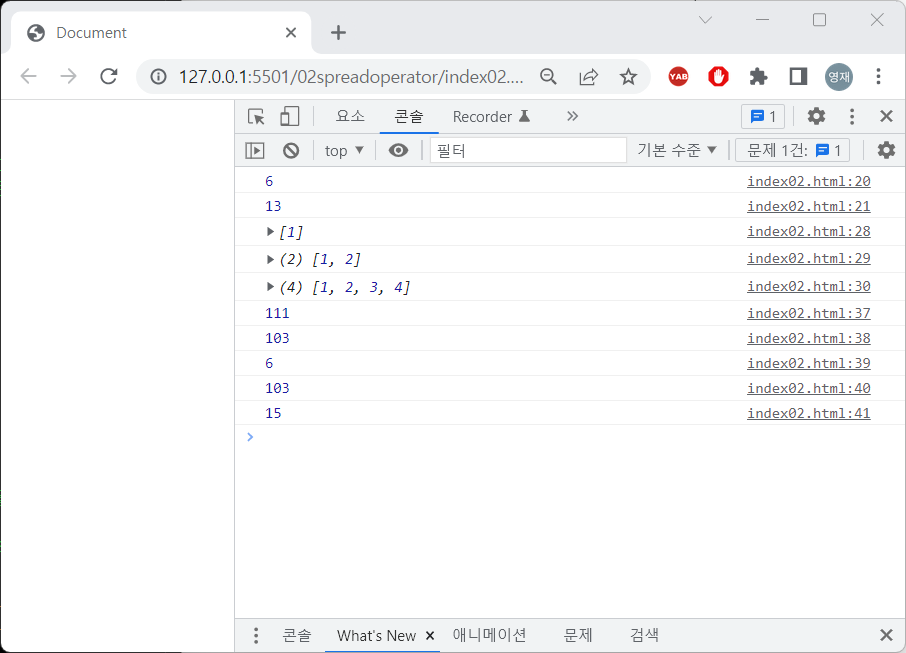
console.log(sum2(1));
console.log(sum2(1,2));
console.log(sum2(1,2,3,4)); //전부 가능
//함수의 default 매개변수
function sum3(x, y=10,z=100){
return x+y+z;
}
let arr2=[1,2];
console.log(sum3(1)); //111 ->x에 1을 받고 기본값 10과 100을 더함
console.log(sum3(1,2)); //103 ->기본값 y=10이 2로 대체
console.log(sum3(1,2,3)); //6 ->기본값 y=10과 z=100이 2와 3으로 대체
console.log(sum3(...arr2)); //103 ->나열된 1과 2가 x와 y에 들어감. 3은 받지 않음
console.log(sum3(4,5,6,7,8))//15 ->앞의 4,5,6만 더함
매개변수에 값이 어떻게 들어가는지를 정확히 확인할 것.
'JS' 카테고리의 다른 글
| 230112 JS ES6 for-of 구문과 Backtick (0) | 2023.01.12 |
|---|---|
| 230112 JS ES6 Destructing assignment (구조 분해 할당) (0) | 2023.01.12 |
| 230112 JS ES6문법 let과 const (0) | 2023.01.12 |
| 230109 JS 카카오톡 로그인 연습 (0) | 2023.01.09 |
| 230106 JS 인터벌 실습-타이머 만들기 (0) | 2023.01.06 |


