제이쿼리 이벤트 함수
ready()
페이지 로딩 시 스크립트를 실행
$(document).ready(실행시킬 익명함수)
-window.onload와 상당히 유사하다.
-단, js의 window.onload는 단 한번 사용 가능하지만,
jquery의 $(document).ready는 여러번 사용 가능하다!
-순서대로 실행된다.
jquery07.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jquery -->
<script src="js/jquery-3.6.3.min.js"></script>
</head>
<body>
<script>
//js - 페이지 로드 이후 실행하는 이벤트 - 페이지별로 1개만 사용가능
// window.onload=function(){
// console.log($("#btn"));
// }
//jquery - 페이지 로드 이후 실행하는 함수 - 페이지별로 여러개 사용 가능
$(document).ready(()=>{
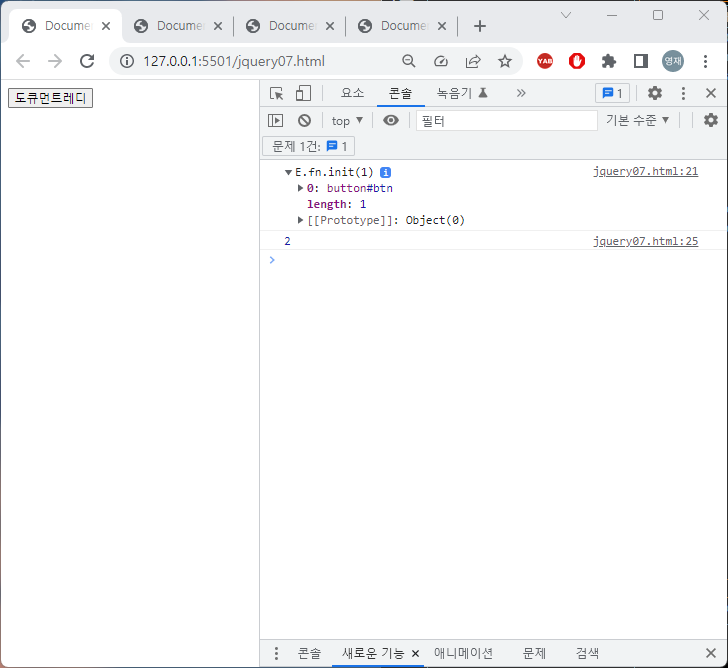
console.log($("#btn"));
})
$(document).ready(()=>{
console.log(2);
})
</script>
<button id="btn">도큐먼트레디</button>
</body>
</html>
'JQuery' 카테고리의 다른 글
| 230217 JQuery 제이쿼리를 통한 비동기 통신 -$.ajax({ }) (0) | 2023.02.17 |
|---|---|
| 230217 JQuery 각종 이벤트 함수와 on() (0) | 2023.02.17 |
| 230217 JQuery 노드제어 (0) | 2023.02.17 |
| 230217 JQuery 클래스제어 addClass(), removeClass(), toggleClass() (0) | 2023.02.17 |
| 230217 JQuery innerHTML제어 html() (0) | 2023.02.17 |



