비동기 통신 Ajax
-화면이동 없이 서버와의 통신 처리
-json형식 사용
JS->fetch
react->axios
$.ajax({
속성
})
주요 속성
- data : 서버에 전송할 데이터. {키:값}형식
- dataType : 서버가 리턴하는 데이터 타입
- type : 서버로 전송하는 데이터타입(Post, Get)
- contentType : 내가 보내는 데이터에 대한 타입. 필수. 기본값은 Form형식
- dataType : 내가 받을 데이터에 대한 타입. 옵션, 기본값은 json
- url : 전송할 URL
- success : 통신에 성공했을 때 호출할 스크립트. 익명함수
- error : 통신 실패시 호출할 스크립트 함수. 익명함수
이외에도 여러 속성이 있다. 구글링
Post방식
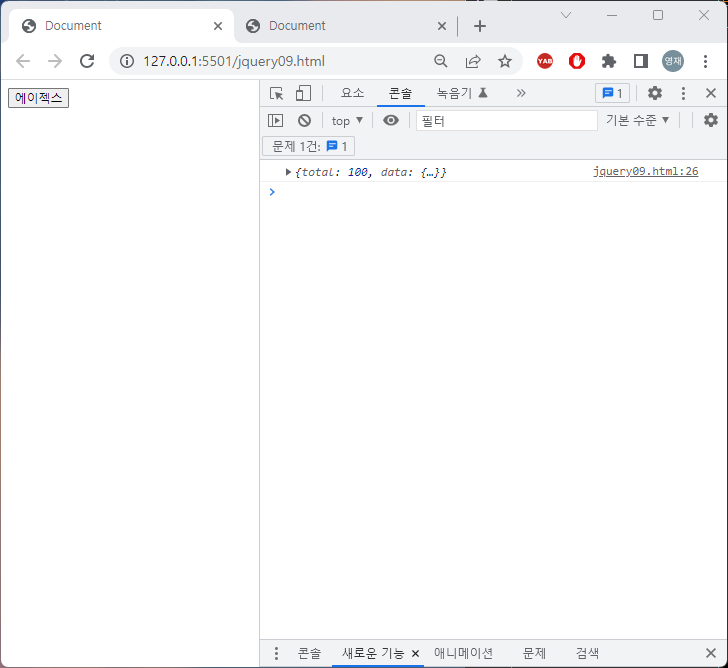
jquery09.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jquery -->
<script src="js/jquery-3.6.3.min.js"></script>
</head>
<body>
<button id="btn">에이젝스</button>
<script>
$("#btn").click(function(){
//ajax
$.ajax({
url:"http://localhost:8383/getAjax",//요청주소
type:"Post",//요청타입
data:JSON.stringify({num:20,id:"abs123",name:"앱솔"}), //보낼데이터
contentType:"application/json", //보내는 데이터에 대한 타입(필수)
dataType:"json",//json,xml,text,html,...등등(받는데이터에대한 타입)(옵션)
success:function(result){ //성공시 콜백
console.log(result);
},
error:function(err){//실패시 콜백
console.log(err);
}
})
})
</script>
</body>
</html>
STS
RestBasicController
/jquery - ajax예시
@CrossOrigin({"http://127.0.0.1:5501","http://localhost:5501"})
@PostMapping("getAjax")
public Map<String, Object> getAjax(@RequestBody SimpleVO simpleVo){
//받은 데이터
System.out.println(simpleVo.toString());
//보내는데이터
Map<String, Object> map = new HashMap<>();
SimpleVO vo = new SimpleVO(1,"aaa123", "홍길동");
map.put("total", 100);
map.put("data", vo);
return map;
}
STS콘솔출력문
SimpleVO(num=20, id=abs123, name=앱솔)
'JQuery' 카테고리의 다른 글
| 230217 JQuery 플러그인 (0) | 2023.02.17 |
|---|---|
| 230217 JQuery ajax 실습 get방식 (0) | 2023.02.17 |
| 230217 JQuery 각종 이벤트 함수와 on() (0) | 2023.02.17 |
| 230217 JQuery 이벤트함수 -ready() (0) | 2023.02.17 |
| 230217 JQuery 노드제어 (0) | 2023.02.17 |



