JSX문법
JSX의 주석 alt + shift + a
JSX에서 js가 들어갈 때 /* */를 하면 먹히지 않음. 반드시 {/* */}로 해주어야 함.
- JSX문법 - 반드시 하나의 태그를 return 해야 한다. 반드시 하나의 태그만! 여러개 사용하고 싶으면 div로 묶으면 됨.
- div를 사용하기싫다면 Fragment컴포넌트를 이용한다. ctrl space 하면 import를 자동으로 해줌
- 함수안에서 만들어진 변수는 중괄호 {변수명} 로 참조할 수 있다.
- if문 대신 3항연산자를 이용한다.{안에 3항연산자 들어감. 여기에 태그를 넣을 수도 있음} ->JSX문법이기 때문에 가능함
- 화면에 보여주고싶은게 없다면 null을 이용한다.
- undefined을 반환하는 상황을 만들면 안된다.
->undefined면 지금은 null과 비슷하고 렌더링도 가능하다. 단 때에 따라 오류가 발생할 수 있다. - DOM요소에 스타일을 직접 넣을때는 반드시 객체형 객체로 묶고 속성은 카멜 표기법을 사용한다.
<div style={{color:'aqua', backgroundColor:'teal'}};
=>
const myStyle={color:'aqua', backgroundColor:'teal'}
<div style={myStyle}>
이런 내용.
또한 단위생략시 px이 들어간다.
- class대신 className을 사용한다.
예제에서 사용한 App클래스는 App.css에 있다.
홀로 사용하는 태그는 닫는태그를 반드시 작성한다!
ex){/* <input/>, <br/>, <img/> */}
import logo from './logo.svg';
import './App.css';
import { Fragment } from 'react';
function App() {
const name = "홍길동";//변수
const age = 20;
const myStyle = { color: 'aqua', backgroundColor: 'teal', fontSize: 15 }
return (
<Fragment>
<ul>
<li>1. 주석 alt + shift + a{/* 주석 */}</li>
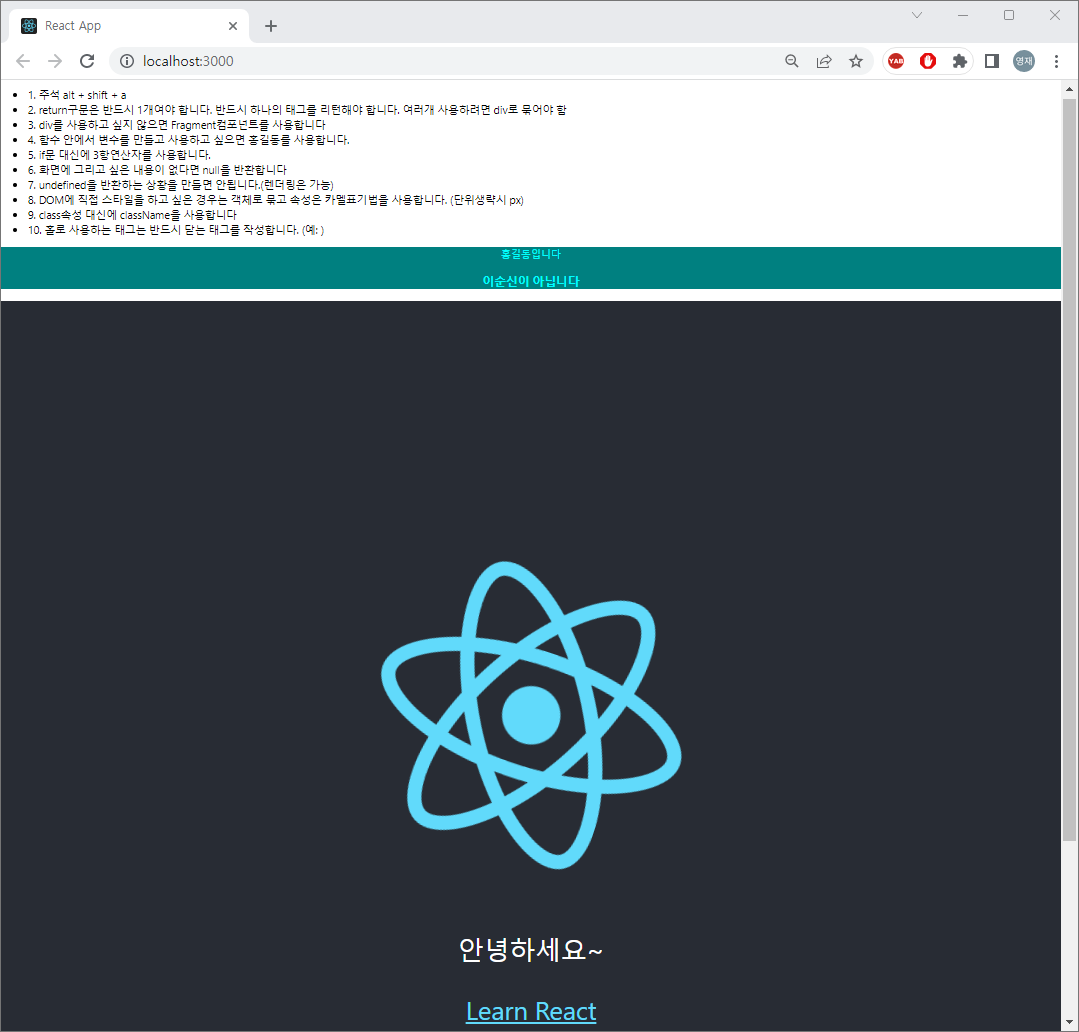
<li>2. return구문은 반드시 1개여야 합니다. 반드시 하나의 태그를 리턴해야 합니다. 여러개 사용하려면 div로 묶어야 함</li>
<li>3. div를 사용하고 싶지 않으면 Fragment컴포넌트를 사용합니다</li>
<li>4. 함수 안에서 변수를 만들고 사용하고 싶으면 {name}를 사용합니다.</li>
<li>5. if문 대신에 3항연산자를 사용합니다.</li>
<li>6. 화면에 그리고 싶은 내용이 없다면 null을 반환합니다</li>
<li>7. undefined을 반환하는 상황을 만들면 안됩니다.(렌더링은 가능)</li>
<li>8. DOM에 직접 스타일을 하고 싶은 경우는 객체로 묶고 속성은 카멜표기법을 사용합니다. (단위생략시 px)</li>
<li>9. class속성 대신에 className을 사용합니다</li>
<li>10. 홀로 사용하는 태그는 반드시 닫는 태그를 작성합니다. (예: {/* <input/>, <br/>, <img/> */})</li>
</ul>
<div className="App" style={myStyle}>
{name === '홍길동' ? '홍길동입니다' : '홍길동이 아닙니다'}
{name === '이순신' ? <h3>이순신입니다</h3> : <h3>이순신이 아닙니다</h3>}
{age === 30 ? <h3>30입니다</h3> : null}
</div>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
안녕하세요~
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
</Fragment>
);
}
export default App;

'React' 카테고리의 다른 글
| 230116 React State class형 (0) | 2023.01.16 |
|---|---|
| 230116 React State (0) | 2023.01.16 |
| 230116 React 컴포넌트 합성 (0) | 2023.01.16 |
| 230113 React 컴포넌트(Components), Props (0) | 2023.01.13 |
| 230113 React 개념과 설치 (1) | 2023.01.13 |


