App.js가 여러개면 안되니까 이전까지 한 것 이름 바꿈.
컴포넌트(Components)
화면의 부분부분을 재활용해서 사용하기 위해, 자식 요소로 만듦
App에서 자식을 만들고, 그 자식에서 또다시 부분부분을 컴포넌트로.
->전체화면을 리렌더링하는걸 피하기 위해 변경하고 싶은 부분을 하나하나 자식컴포넌트로 만들고,
그 부분에서 재활용할 부분을 자식요소로.
컴포넌트는 만들 때 앞글자를 대문자로 만드는 것이 규칙
컴포넌트는 함수형, 클래스형 2가지이다.
함수형
MyComponent
/*
페이지 87p
컴포넌트 선언방법은 크게 2가지(함수형, 클래스)
컴포넌트는 여러개일 수 있습니다.
모듈 내보내기 export default
모듈 가져오기 import ~~from 경로
p.96 (프롭스)
1. 상위 컴포넌트에서 하위 컴포넌트로 전달하는 매개변수
2. 객체형태로 전달되기 때문에 {}로 값을 받습니다.
3. props는 읽기 전용입니다. (값을 부모에서 바꿔서 전달합니다.)
*/
import { Fragment } from "react";
import PropTypes from 'prop-types';//프롭스 타입검증
const MyComponent = (/* props */{ name, age, email, addr}) => {
// console.log(props);/* index.js의 <React.StrictMode>때문에 두번 뜨는 것 */
//1st
// const a = props.name;
// const b=props.age;
// const c=props.email;
//2nd
// const { name, age, email } = props;
return (
<Fragment>
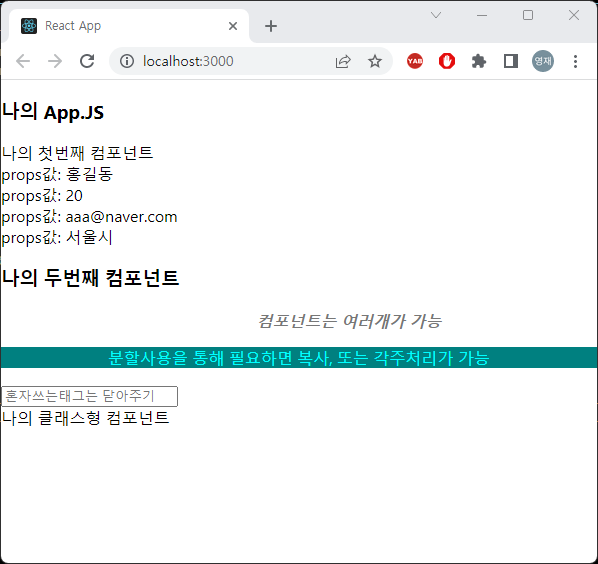
<div>나의 첫번째 컴포넌트</div>
<div>props값: {name}</div>
<div>props값: {age}</div>
<div>props값: {email}</div>
<div>props값: {addr}</div>{/* 넘어오지 않지만 기본값을 주었기에 사용가능 */}
</Fragment>
)
}
MyComponent2
import { Fragment } from "react";
import '.././App.css'
const MyComponent2 =()=>{
return(
<Fragment>
<h3>나의 두번째 컴포넌트</h3>
<div className="App">
<strong style={{fontStyle:'italic', color:'#777', marginLeft:100}}>컴포넌트는 여러개가 가능</strong>
<p style={{color:'aqua', backgroundColor:'teal'}}>분할사용을 통해 필요하면 복사, 또는 각주처리가 가능</p>
</div>
<input type="text" placeholder="혼자쓰는태그는 닫아주기"/>
</Fragment>
)
}
export default MyComponent2;
클래스형
모듈내보내기-외부에서 사용할 모듈 이름을 지정함 : export default 이름
모듈불러오기-부모컴포넌트에서 사용 : import 이름 from 경로;
이러면
이름을 태그처럼 사용할 수 있다.
ex)<컴포넌트이름/>
MyComponent3
import { Component } from "react";
class MyComponent3 extends Component{
//클래스형 컴포넌트가 제공해주는 render함수 안에서 return문을 작성
render(){
return(
<div>나의 클래스형 컴포넌트</div>
)
}
}
export default MyComponent3;★★★props
상위 컴포넌트에서 하위 컴포넌트로 전달하는 매개변수
하위 컴포넌트에서 사용할 때는 {}를 이용해서 값을 받을 수 있다.
상위 컴포넌트에서는 컴포넌트의 속성값을 동일이름으로 지정한다.
+)자식에서 부모로 올리는 건 굉장히 까다롭다.
//상위
const App = () => {
return (
<Fragment>
<MyComponent name={"홍길동"} age={2} email={"aa@naver.com"}/>
</Fragment>
)
}
//하위
const MyComponent = ( {name, age, addr, email} ) => {
return (
<div>
나의 첫번째 컴포넌트<br/>
프로퍼티1:{name}<br/>
프로퍼티2:{age}<br/>
기본값 프로퍼티3:{addr}<br/>
</div>
)
구조분해할당으로 props를 받는 것.
상위 컴포넌트에서 하위 컴포넌트로 전달하는 매개변수
객체형태로 전달되기 때문에 {}로 값을 받음
props는 읽기 전용임. (값을 부모에서 바꿔서 전달해야 한다.)
props의 기본값 설정하기(주의-대소문자 정확하게 구분함)
컴포넌트명.defaultProps={}
export하는 함수 바깥에서 만든다.
지금은 좋아져서 괜찮은데 옛날엔 props값이 하나라도 넘어오지 않으면 에러가 발생했다. 때문에 기본값을 주는 것.
props의 타입검증(주의-대소문자 정확하게 구분함)
컴포넌트명.propTypes={변수명:PropsTypes.타입이름}
정확하게 이러이러한 타입으로 지정하라고 강요할 수 있다.
.isRequired는 반드시 전달
따르지 않으면 콘솔창에서 경고를 보여줌
자동완성이 안됨. import PropTypes from 'prop-types';를 넣어줘야 함.
사용가능한 속성은 React 공식홈페이지에서 확인
타입검증은 넣지 않더라도 문제는 되지 않음. 개발자 입장에서 좋다.
MyComponent
/* props의 기본값 지정하기. 컴포넌트명.defaultProps={} */
MyComponent.defaultProps={
name:"이름없음",
age:0,
/* email:"지정안됨", */
addr : "서울시" //addr은 전달되지 않지만 기본값 지정 가능
}
/* props의 타입검증 컴포넌트명.propTypes={}*/
MyComponent.propTypes={
name:PropTypes.string,
age:PropTypes.number,
email:PropTypes.string.isRequired//문자열 타입, 반드시 전달
}
export default MyComponent;
App.js
import { Fragment } from "react";
import MyComponent from "./component/MyComponent";
import MyComponent2 from "./component/MyComponent2";
import MyComponent3 from "./component/MyComponent3";
const App = () => {
return (
<Fragment>
<h3>나의 App.JS</h3>
{/*<MyComponent/>*/}
{/* props */}
<MyComponent name={"홍길동"} age={20} email={"aaa@naver.com"}/>
<MyComponent2/>
<MyComponent3/>
</Fragment>
)
}
export default App; //내보내기
'React' 카테고리의 다른 글
| 230116 React State class형 (0) | 2023.01.16 |
|---|---|
| 230116 React State (0) | 2023.01.16 |
| 230116 React 컴포넌트 합성 (0) | 2023.01.16 |
| 230113 React JSX (0) | 2023.01.13 |
| 230113 React 개념과 설치 (1) | 2023.01.13 |


