리액트 State
- 리액트에서 state는 컴포넌트 내부에서 바뀔 수 있는 값을 의미함.
- ★state가 체인지되면 변화를 감지하여 리렌더링(컴포넌트를 리렌더링함)을 수행한다.
- 클래스 vs 함수형 컴포넌트에서 사용하는 방법이 다르다.(한쪽의 개념을 알면 다른쪽에서 사용하는것도 문제없이 할 수 있다.)
- 함수형 컴포넌트에서는 훅(Hook) 개념을 이용해서 더욱 쉽게 사용가능하다.
=>State가 바뀌면 리렌더링이 발생한다!!
첫번째 훅
useState(초기값) : 배열반환.
첫번째 배열의 요소에는 현재값을, 두번째 요소는 상태를 변경하는 (setter)를 반환한다.
state는 어떤 타입이던 상관 없다.(str, number, object)
state는 여러개일 수도 있다.
★state는 직접 수정하면 안된다! setter를 이용!
const [data,setData] = useState('초기값')
//이름은 상관없음. const [a,b]도 가능.
data=1; ->값만 바뀔 뿐, 화면이 리렌더링되는게 아니다. 나중에 오류 발생함.
setData('변경할값') ->그냥 이렇게만 사용하면 err. Too many re-renders.
사용하려면 버튼에 이벤트 걸고, 이벤트에 함수를 넣어, 그 함수에서 setter를 호출.
->함수로 만들고 함수로 연결
App.js
import StateComponent from './component/StateComponent';
import StateComponentQ from './component/StateComponentQ.';
const App=()=>{
return(
<>
<StateComponent/>
<StateComponentQ/>
</>
)
}
export default App;
StateComponent
import { useState } from "react";
const StateComponent = () => {
/*
p.103
state란 컴포넌트에서 변화하는 값을 의미합니다.
state가 변경되면 컴포넌트를 리렌더링 시킵니다.
함수형컴포넌트에서는 useState()를 사용합니다.
*/
//1st
// let data= useState('초기값')
// console.log(data);
// let a=data[0];
// let b=data[1];
//2nd
let [data, setData] = useState('초기값');
//console.log(data); //state값
//console.log(setData); //state setter함수
// data=1; //값만 바뀔 뿐, 화면이 리렌더링되는게 아니다. 나중에 오류 발생함
// setData('변경할값') //err. Too many re-renders
let func=()=>setData('변경');
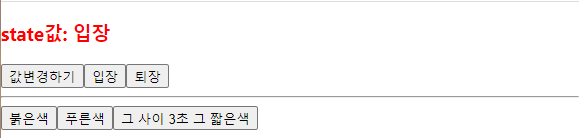
let enter=()=>setData('입장');
let exit=()=>setData('퇴장');
//state는 여러개 일 수 있습니다.
let [color, setcolor] = useState('black');
return (
<>
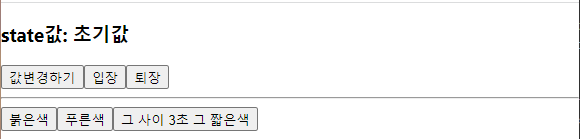
<h3 style={{'color':color}}>state값: {data}</h3>
<button onClick={func}>값변경하기</button>
<button onClick={enter}>입장</button>
<button onClick={exit}>퇴장</button>
<hr/>
<button onClick={()=>setcolor('red')}>붉은색</button>
<button onClick={()=>setcolor('blue')}>푸른색</button>
<button onClick={()=>setcolor('teal')}>그 사이 3초 그 짧은색</button>
</>
)
}
export default StateComponent;

실습
useState를 받을 때 const로 선언한다.
왜? State를 바로 변경하는 것을 막기 위해! 초보자들이 많이 하는 실수.
단, const로 선언하면 ++이나 --가 먹히지 않는다. 상수기 때문에 건드릴 수 없음.
-> +1이나 -1을 하면, 상수값에 값을 더하거나 뺀 것을 state에 넣어준다는 것. state를 직접건드리는게 아님.
StateComponentQ
import { useState } from "react";
const StateComponentQ = () => {
//++count로 state를 직접 수정하면 안됩니다.
const [count, setCount] = useState(0); //state, set state
return (
<>
<hr />
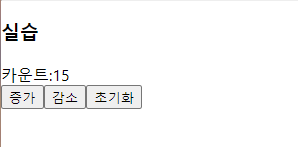
<h3>실습</h3>
<div>카운트:{count}</div>
<div>
<button onClick={() => setCount(count + 1)}>증가</button>
<button onClick={() => setCount(count - 1)}>감소</button>
<button onClick={() => setCount(0)}>초기화</button>
</div>
</>
)
}
export default StateComponentQ;
※State는 직접 변경하면 안된다! ++이나 --를 사용하지 말 것.



'React' 카테고리의 다른 글
| 230116 React Event 핸들링 (0) | 2023.01.16 |
|---|---|
| 230116 React State class형 (0) | 2023.01.16 |
| 230116 React 컴포넌트 합성 (0) | 2023.01.16 |
| 230113 React 컴포넌트(Components), Props (0) | 2023.01.13 |
| 230113 React JSX (0) | 2023.01.13 |



