제이쿼리 플러그인
jquery공홈
->jquery ul탭으로.
제이쿼리 위젯
다양한 api를 사용할 수 있다.
view source를 보면
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>를 넣고, 해당 위젯들의 사용에 필요한 것들을 넣으면
원하는 코드소스를 가져올 수 있다.
오른쪽을 보면 추가기능이나 에니메이션등을 넣을 수도 있다.
$(function(){}) : 즉시실행함수
jquery10.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jquery-ui css -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<!-- jquery-ui js -->
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
</head>
<body>
<script>
$(function () {
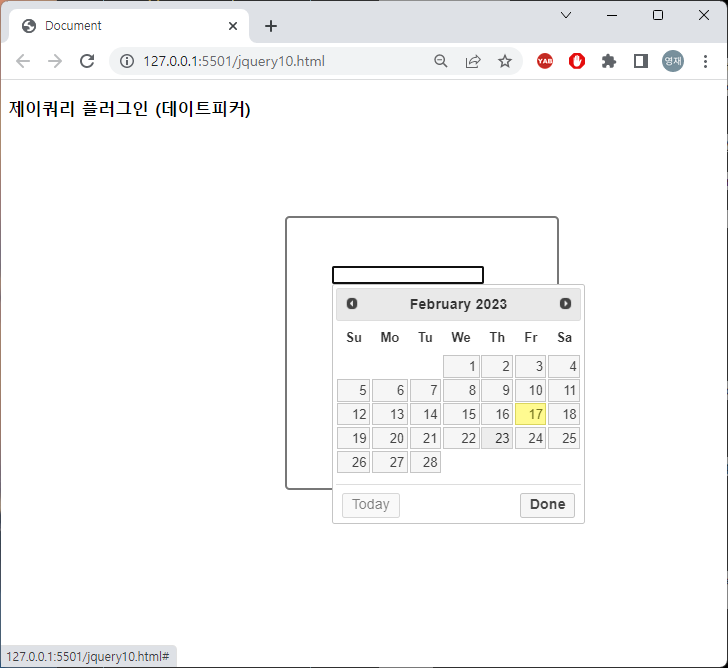
$("#datepicker").datepicker({
showButtonPanel: true //옵션
});
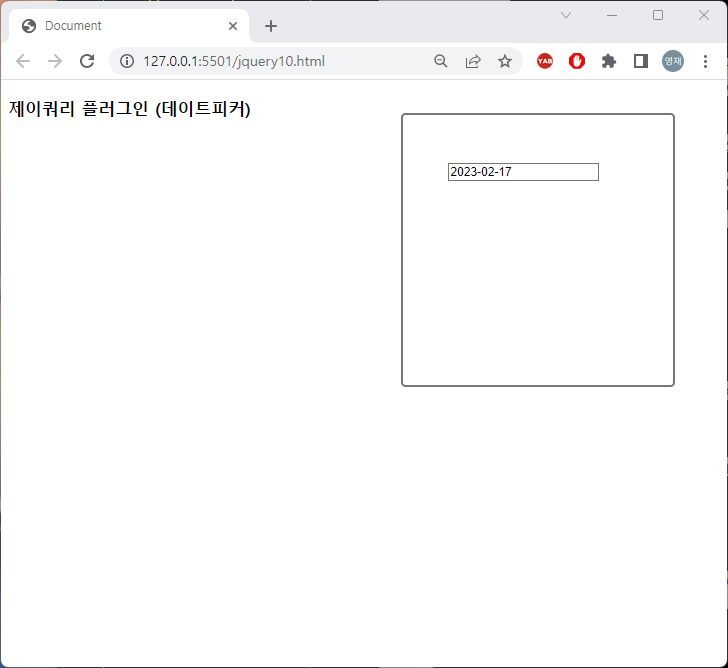
$("#datepicker").datepicker("option","dateFormat","yy-mm-dd")
});
$(function () {
$("#draggable").draggable();
$("#draggable").css({ width: "200px", height: "200px",border:"3px solid #777",borderRadius:"5px",padding:"50px"});
});
</script>
<h3>제이쿼리 플러그인 (데이트피커)</h3>
<div id="draggable" class="ui-widget-content">
<input type="text" id="datepicker" />
</div>
</body>
</html>


'JQuery' 카테고리의 다른 글
| 230217 JQuery ajax 실습 get방식 (0) | 2023.02.17 |
|---|---|
| 230217 JQuery 제이쿼리를 통한 비동기 통신 -$.ajax({ }) (0) | 2023.02.17 |
| 230217 JQuery 각종 이벤트 함수와 on() (0) | 2023.02.17 |
| 230217 JQuery 이벤트함수 -ready() (0) | 2023.02.17 |
| 230217 JQuery 노드제어 (0) | 2023.02.17 |



